HTML <col> span属性用于指定col元素应跨越多少个。
用法:
<col span="number">
属性值:它包含一个数字值,该值指定col元素应跨越的数量。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML col span Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML col span Attribute</h2>
<table border="1">
<colgroup>
<col span="2"
style="background-color:green">
<col style="background-color:blue">
</colgroup>
<tr>
<th>Name</th>
<th>Branch</th>
<th>Expenses</th>
</tr>
<tr>
<td>BITTU</td>
<td>CSE</td>
<td>2500.00</td>
</tr>
<tr>
<td>RAKESH</td>
<td>ECE</td>
<td>1400.00</td>
</tr>
</table>
</body>
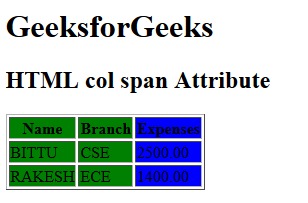
</html>输出:

支持的浏览器:下面列出了HTML <col> span属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML span属性用法及代码示例
- HTML <colgroup> span属性用法及代码示例
- HTML DOM Span用法及代码示例
- HTML Column span用法及代码示例
- HTML ColumnGroup span用法及代码示例
- HTML low属性用法及代码示例
- HTML min属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <col> span Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
