DOM列span属性用于设置或返回<column>元素的span属性的值。 HTML中的colspan属性指定单元格应跨越的列数。
用法:
- 它用于返回span属性。
columnObject.span
- 它用于设置formMethod属性。
columnObject.span = number
- number:它指定单元格应跨越的列号。它不允许负值。
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
属性值:
返回值:它返回一个表示列数的数值。
示例1:本示例说明如何返回列span属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Column span Property
</title>
</head>
<style>
#myCol {
background:green;
}
table {
color:white;
margin-left:150px;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM Column span Property</h2>
<table>
<colgroup>
<col id="myCol" span="2">
<col style="background-color:green">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p"
style="color:green">
</p>
</h4>
<script>
function myGeeks() {
// access col element
var x = document.getElementById(
"myCol").span;
document.getElementById(
"Geek_p").innerHTML = x;
}
</script>
</body>
</html>输出:
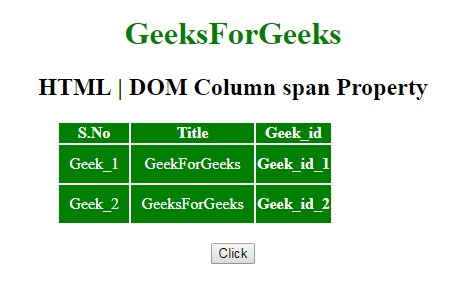
在单击按钮之前:

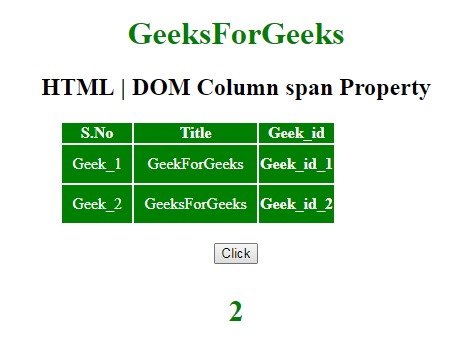
单击“进入”按钮后:

示例2:此HTML示例说明了如何设置列跨度属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Column span Property
</title>
</head>
<style>
#gfg {
background:green;
}
table {
color:white;
margin-left:150px;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM Column span Property</h2>
<table>
<colgroup>
<col id="gfg" span="3">
<col style=
"background-color:green">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p"
style="color:green">
</p>
</h4>
<script>
function myGeeks() {
// access col element
document.getElementById(
"gfg").span = 2;
document.getElementById("gfg").
style.backgroundColor = "red";
}
</script>
</body>
</html>输出:
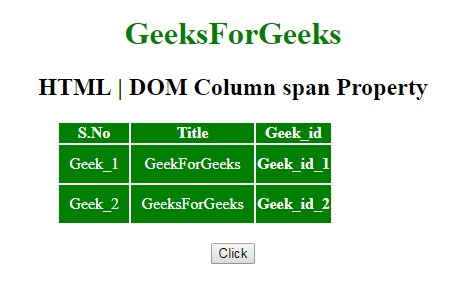
在单击按钮之前:

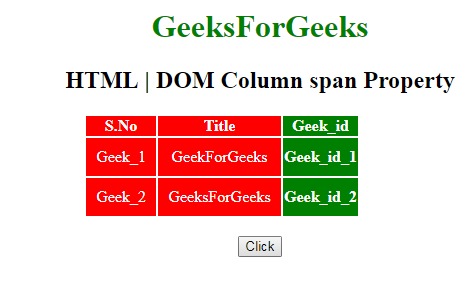
单击按钮后:

支持的浏览器:下面列出了DOM Column span属性支持的浏览器:
相关用法
- CSS column-span用法及代码示例
- HTML ColumnGroup span用法及代码示例
- HTML span属性用法及代码示例
- HTML <col> span属性用法及代码示例
- HTML DOM Span用法及代码示例
- HTML <colgroup> span属性用法及代码示例
- CSS column-gap用法及代码示例
- CSS grid-column-end用法及代码示例
- CSS grid-column用法及代码示例
- CSS grid-column-gap用法及代码示例
- CSS column-count用法及代码示例
- CSS column-fill用法及代码示例
- CSS column-width用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Column span Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
