HTML DOM中的ColumnGroup span属性用于设置或返回colgroup元素的span属性的值。 span属性用于定义<colgroup>元素应跨越的列数。
用法:
- 它返回ColumnGroup span属性。
columngroupObject.span
- 它用于设置ColumnGroup span属性。
columngroupObject.span = number
属性值:它包含单个值,该值指定应跨度的<colgroup>数。
返回值:它返回一个表示列数的字符串值。
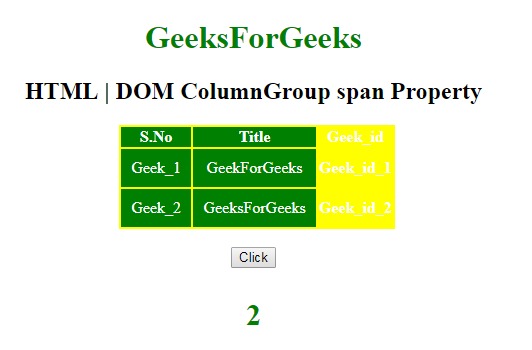
范例1:本示例返回span属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM ColumnGroup span property
</title>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM ColumnGroup span Property</h2>
<table>
<colgroup id="myColGroup" span="2"></colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<!-- Script to use ColumnGroup span Property -->
<script>
function myGeeks() {
var x = document.getElementById("myColGroup").span;
document.getElementById("Geek_p").innerHTML = x;
}
</script>
</body>
</html> 输出:
单击按钮之前:

单击按钮后:

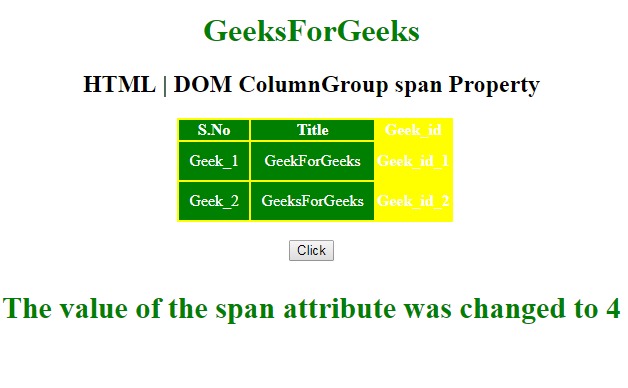
范例2:本示例设置span属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM ColumnGroup span property
</title>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM ColumnGroup span Property</h2>
<table>
<colgroup id="myColGroup" span="2">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<!-- Script to use DOM ColumnGroup span Property -->
<script>
function myGeeks() {
var x = document.getElementById("myColGroup").span
= "4";
document.getElementById("Geek_p").innerHTML
= "The value of the span attribute was"
+ " changed to " + x;
}
</script>
</body>
</html> 输出:
单击按钮之前:

单击按钮后:

支持的浏览器:DOM Colgroup span属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Column span用法及代码示例
- HTML DOM ColumnGroup用法及代码示例
- CSS column-span用法及代码示例
- HTML <col> span属性用法及代码示例
- HTML DOM Span用法及代码示例
- HTML span属性用法及代码示例
- HTML <colgroup> span属性用法及代码示例
- HTML DOM specified用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM ColumnGroup span Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
