HTML span属性用于定义<col>,<colgroup>元素应跨越的列数。
适用的:
- col
- colgroup
用法:
< element span="number">
范例1:此示例说明了col元素中span属性的用法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML col span Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML col span Attribute</h2>
<table border="1">
<colgroup>
<col span="2"
style="background-color:green">
<col style="background-color:blue">
</colgroup>
<tr>
<th>Name</th>
<th>Branch</th>
<th>Expenses</th>
</tr>
<tr>
<td>BITTU</td>
<td>CSE</td>
<td>2500.00</td>
</tr>
<tr>
<td>RAKESH</td>
<td>ECE</td>
<td>1400.00</td>
</tr>
</table>
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML ColumnGroup span Attribute
</title>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML ColumnGroup span Attribute</h2>
<table>
<colgroup id="myColGroup"
span="2">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
</body>
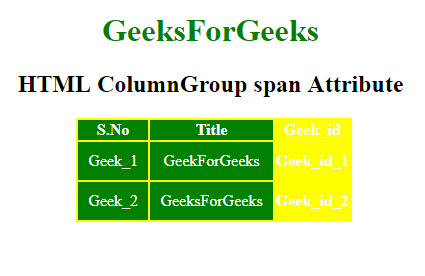
</html>输出

支持的浏览器:下面列出了HTML span属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <col> span属性用法及代码示例
- HTML <colgroup> span属性用法及代码示例
- HTML DOM Span用法及代码示例
- HTML Column span用法及代码示例
- HTML ColumnGroup span用法及代码示例
- CSS column-span用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | span Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
