CSS中的column-count属性用于将任何HTML元素内的一部分内容划分为给定的列数。
用法:
column-count:number|auto|initial|inherit;
属性值:
- number:此值用于指示列数。
- auto:它是默认值。由其他属性确定的列数。
- initial:此值用于将属性设置为默认值。
- inherit:它从其父级继承属性。
范例1:
<!-- HTML program to illustrate the
column-count property -->
<!DOCTYPE html>
<html>
<head>
<title>column count property</title>
<style>
.gfg {
-webkit-column-count:2;
-moz-column-count:2;
column-count:2; /* divides text in 2 columns */
}
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
Example of column-count Property
</h2>
<!-- Text inside below div will be
divided into 2 columns -->
<div class="gfg">
The course is designed for students as
well as working professionals to prepare
for coding interviews. This course is going
to have coding questions from school level
to the level needed for product based
companies like Amazom, Microsoft, Adobe etc.
</div>
</body>
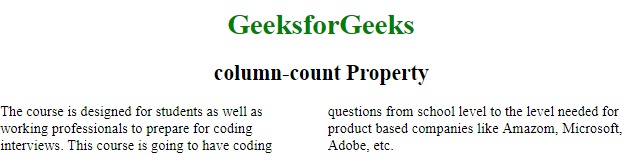
</html> 输出:

范例2:
<!-- HTML program for column-count property of CSS -->
<!DOCTYPE html>
<html>
<head>
<title>column count property</title>
<style>
.gfg {
-webkit-column-count:2;
-moz-column-count:2;
column-count:2;
-webkit-column-rule:10px double green;
-moz-column-rule:10px double green;
column-rule:10px double green;
text-align:justify;
}
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
Example column-count Property
</h2>
<!-- The text inside below div will be divided into
2 columns -->
<div class="gfg">
The course is designed for students as well
as working professionals to prepare for
coding interviews. This course is going to
have coding questions from school level to
the level needed for product based companies
like Amazom, Microsoft, Adobe, etc.
</div>
</body>
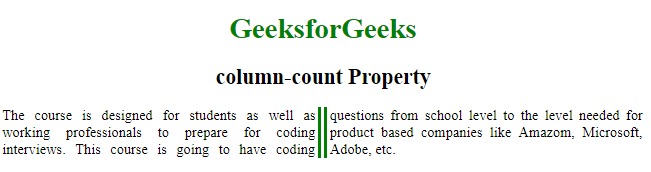
</html> 输出:

支持的浏览器:下面列出了column-count属性支持的浏览器:
- Google Chrome 50.0、4.0 -webkit-
- Internet Explorer 10.0
- Firefox 52.0、2.0 -moz-
- Safari 9.0、3.1 -webkit-
- Opera 37.0、15.0 -webkit-,11.1
相关用法
- HTML Style columnCount用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- CSS clear属性用法及代码示例
- HTML li value用法及代码示例
- CSS border-right用法及代码示例
- CSS bleed属性用法及代码示例
- CSS will-change用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
注:本文由纯净天空筛选整理自vt_m大神的英文原创作品 CSS | column-count Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
