DOM样式columnCount属性指定一个数字,该数字定义元素应划分为的列数。
用法:
- 要返回值:
object.style.columnCount
- 设置值:
object.style.columnCount = "number|auto|initial|inherit"
属性值:
- number:指定列数。
- auto:默认值,取决于某些属性。
- initial:设置默认值。
- inherit:从父元素继承属性。
返回值:这将返回一个表示元素的column-count属性的字符串。
- 数:它指定所有文本将流入的列数。
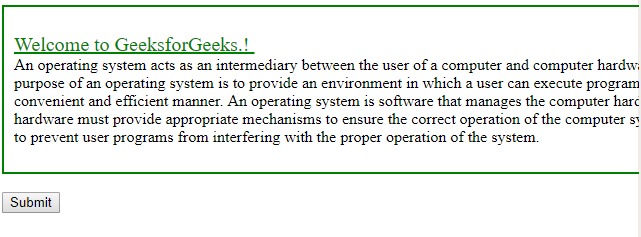
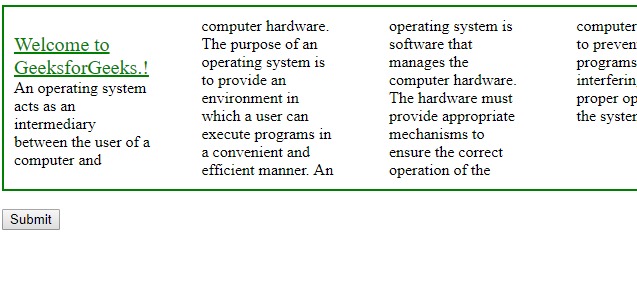
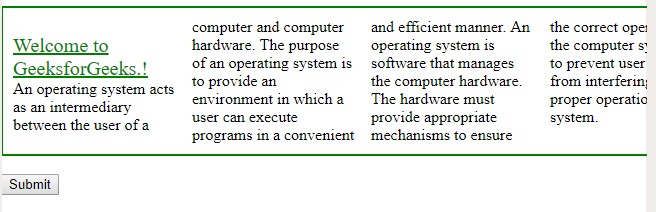
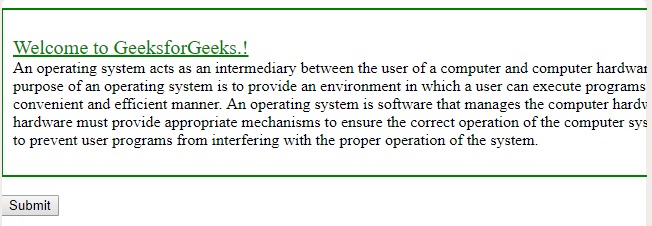
示例1:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnCount Property </title> <style> #mainDIV { width:700px; height:50%; border:2px solid green; padding:10px; column-gap:50px; } #p1 { column-gap:50px; } </style> </head> <body> <div id="mainDIV"> <p id="p1"> <u style="color:green; font-size:20px;"> Welcome to GeeksforGeeks.! </u><br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent a user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnCount. document.getElementById( "mainDIV").style.columnCount = "4"; } </script> </body> </html>- 输出:
- 点击前:

- 点击后:

- 点击前:
- 汽车:它是默认值,并取决于诸如columnWidth之类的属性。
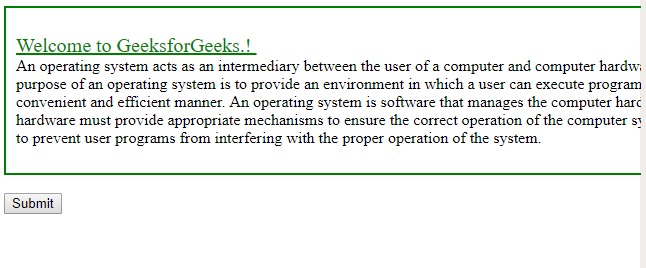
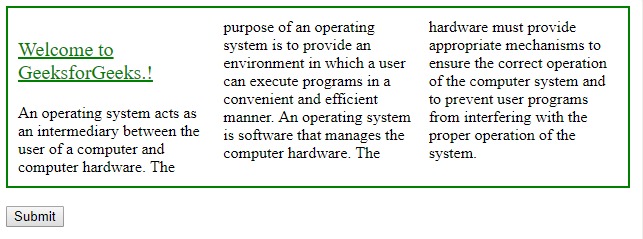
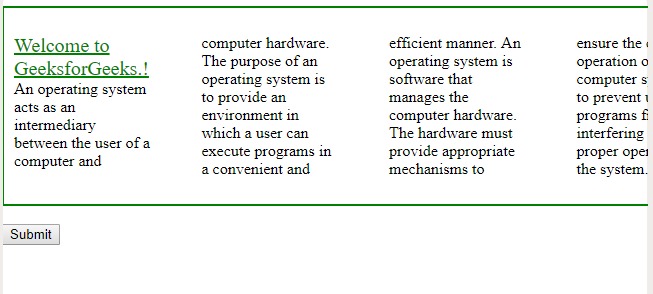
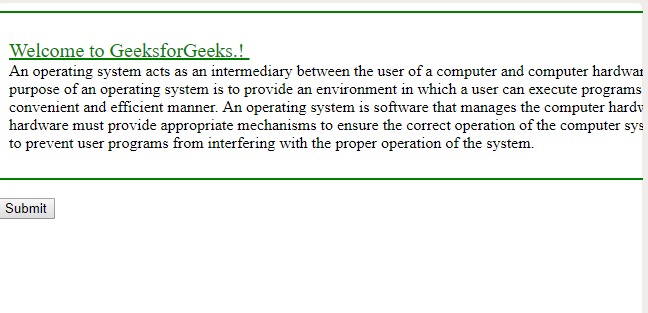
示例2:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnCount Property </title> <style> #mainDIV { width:700px; height:50%; border:2px solid green; padding:10px; } #p1 { column-gap:50px; } </style> </head> <body> <div id="mainDIV"> <p id="p1"><u style="color:green; font-size:20px;"> Welcome to GeeksforGeeks.! </u><br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { document.getElementById( "mainDIV").style.columnWidth = "100px"; // Set columnCount. document.getElementById( "mainDIV").style.columnCount = "auto"; } </script> </body> </html>- 输出:
- 点击前:

- 点击后:

- 点击前:
- 初始:它将属性值设置为其属性的默认值。
示例3:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnCount Property </title> <style> #mainDIV { width:700px; height:50%; border:2px solid green; padding:10px; column-count:4; } #p1 { column-gap:50px; } </style> </head> <body> <div id="mainDIV"> <p id="p1"><u style="color:green; font-size:20px;"> Welcome to GeeksforGeeks.! </u><br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnCount. document.getElementById( "mainDIV").style.columnCount = "initial"; } </script> </body> </html>- 输出:
- 点击前:

- 点击后:

- 点击前:
- 继承:它从其父元素继承此属性。
示例4:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnCount Property </title> <style> #mainDIV { width:700px; height:50%; border:2px solid green; padding:10px; } #p1 { column-gap:50px; column-count:4; } </style> </head> <body> <div id="mainDIV"> <p id="p1"><u style="color:green; font-size:20px;"> Welcome to GeeksforGeeks.! </u><br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnCount. document.getElementById( "p1").style.columnCount = "inherit"; } </script> </body> </html>- 输出:
- 点击前:

- 点击后:

- 点击前:
注意:将MozColumnRule用于Mozilla Firefox。
支持的浏览器:HTML | DOM样式columnCount属性在下面列出:
- 谷歌浏览器
- Edge
- Firefox
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style textDecoration用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 HTML | DOM Style columnCount Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
