DOM樣式columnCount屬性指定一個數字,該數字定義元素應劃分為的列數。
用法:
- 要返回值:
object.style.columnCount
- 設置值:
object.style.columnCount = "number|auto|initial|inherit"
屬性值:
- number:指定列數。
- auto:默認值,取決於某些屬性。
- initial:設置默認值。
- inherit:從父元素繼承屬性。
返回值:這將返回一個表示元素的column-count屬性的字符串。
- 數:它指定所有文本將流入的列數。
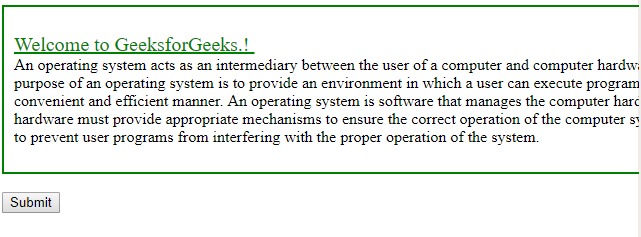
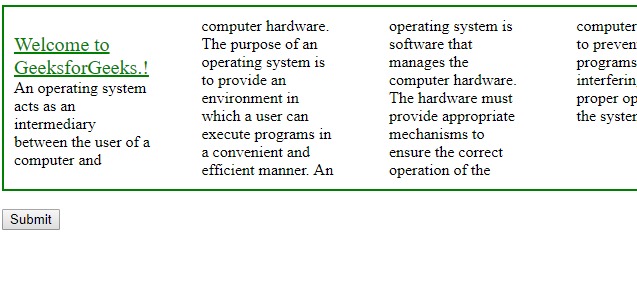
示例1:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnCount Property </title> <style> #mainDIV { width:700px; height:50%; border:2px solid green; padding:10px; column-gap:50px; } #p1 { column-gap:50px; } </style> </head> <body> <div id="mainDIV"> <p id="p1"> <u style="color:green; font-size:20px;"> Welcome to GeeksforGeeks.! </u><br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent a user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnCount. document.getElementById( "mainDIV").style.columnCount = "4"; } </script> </body> </html>- 輸出:
- 點擊前:

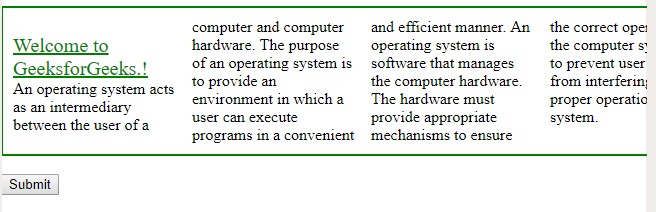
- 點擊後:

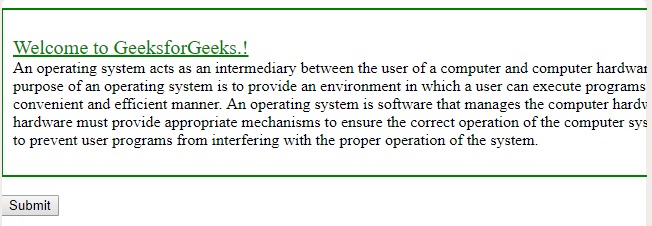
- 點擊前:
- 汽車:它是默認值,並取決於諸如columnWidth之類的屬性。
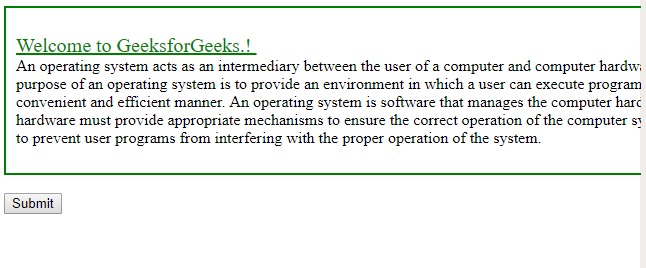
示例2:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnCount Property </title> <style> #mainDIV { width:700px; height:50%; border:2px solid green; padding:10px; } #p1 { column-gap:50px; } </style> </head> <body> <div id="mainDIV"> <p id="p1"><u style="color:green; font-size:20px;"> Welcome to GeeksforGeeks.! </u><br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { document.getElementById( "mainDIV").style.columnWidth = "100px"; // Set columnCount. document.getElementById( "mainDIV").style.columnCount = "auto"; } </script> </body> </html>- 輸出:
- 點擊前:

- 點擊後:

- 點擊前:
- 初始:它將屬性值設置為其屬性的默認值。
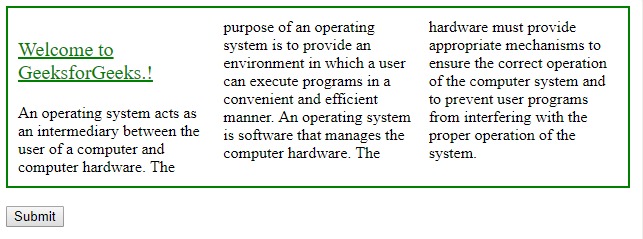
示例3:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnCount Property </title> <style> #mainDIV { width:700px; height:50%; border:2px solid green; padding:10px; column-count:4; } #p1 { column-gap:50px; } </style> </head> <body> <div id="mainDIV"> <p id="p1"><u style="color:green; font-size:20px;"> Welcome to GeeksforGeeks.! </u><br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnCount. document.getElementById( "mainDIV").style.columnCount = "initial"; } </script> </body> </html>- 輸出:
- 點擊前:

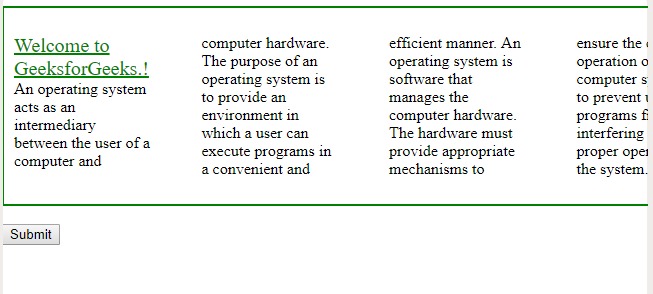
- 點擊後:

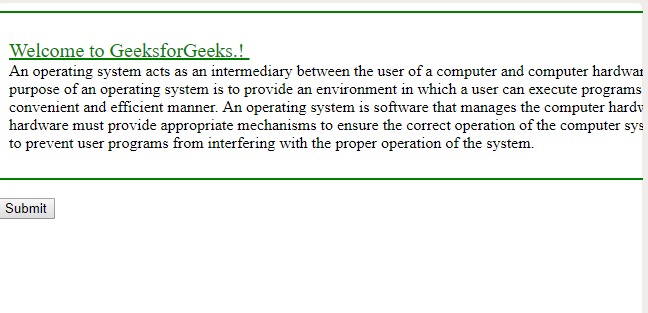
- 點擊前:
- 繼承:它從其父元素繼承此屬性。
示例4:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnCount Property </title> <style> #mainDIV { width:700px; height:50%; border:2px solid green; padding:10px; } #p1 { column-gap:50px; column-count:4; } </style> </head> <body> <div id="mainDIV"> <p id="p1"><u style="color:green; font-size:20px;"> Welcome to GeeksforGeeks.! </u><br> An operating system acts as an intermediary between the user of a computer and computer hardware. The purpose of an operating system is to provide an environment in which a user can execute programs in a convenient and efficient manner. An operating system is software that manages the computer hardware. The hardware must provide appropriate mechanisms to ensure the correct operation of the computer system and to prevent user programs from interfering with the proper operation of the system. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set columnCount. document.getElementById( "p1").style.columnCount = "inherit"; } </script> </body> </html>- 輸出:
- 點擊前:

- 點擊後:

- 點擊前:
注意:將MozColumnRule用於Mozilla Firefox。
支持的瀏覽器:HTML | DOM樣式columnCount屬性在下麵列出:
- 穀歌瀏覽器
- Edge
- Firefox
- Opera
- Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style textDecoration用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 HTML | DOM Style columnCount Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
