CSS中的column-count屬性用於將任何HTML元素內的一部分內容劃分為給定的列數。
用法:
column-count:number|auto|initial|inherit;
屬性值:
- number:此值用於指示列數。
- auto:它是默認值。由其他屬性確定的列數。
- initial:此值用於將屬性設置為默認值。
- inherit:它從其父級繼承屬性。
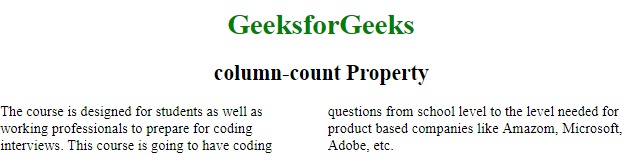
範例1:
<!-- HTML program to illustrate the
column-count property -->
<!DOCTYPE html>
<html>
<head>
<title>column count property</title>
<style>
.gfg {
-webkit-column-count:2;
-moz-column-count:2;
column-count:2; /* divides text in 2 columns */
}
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
Example of column-count Property
</h2>
<!-- Text inside below div will be
divided into 2 columns -->
<div class="gfg">
The course is designed for students as
well as working professionals to prepare
for coding interviews. This course is going
to have coding questions from school level
to the level needed for product based
companies like Amazom, Microsoft, Adobe etc.
</div>
</body>
</html> 輸出:

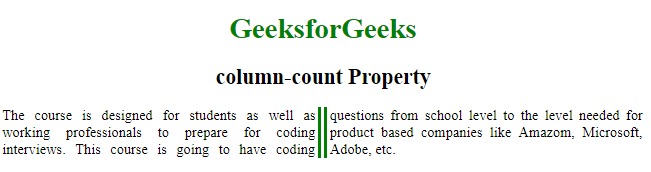
範例2:
<!-- HTML program for column-count property of CSS -->
<!DOCTYPE html>
<html>
<head>
<title>column count property</title>
<style>
.gfg {
-webkit-column-count:2;
-moz-column-count:2;
column-count:2;
-webkit-column-rule:10px double green;
-moz-column-rule:10px double green;
column-rule:10px double green;
text-align:justify;
}
h1 {
color:green;
}
h1, h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
Example column-count Property
</h2>
<!-- The text inside below div will be divided into
2 columns -->
<div class="gfg">
The course is designed for students as well
as working professionals to prepare for
coding interviews. This course is going to
have coding questions from school level to
the level needed for product based companies
like Amazom, Microsoft, Adobe, etc.
</div>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了column-count屬性支持的瀏覽器:
- Google Chrome 50.0、4.0 -webkit-
- Internet Explorer 10.0
- Firefox 52.0、2.0 -moz-
- Safari 9.0、3.1 -webkit-
- Opera 37.0、15.0 -webkit-,11.1
相關用法
- HTML Style columnCount用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS border-right用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
注:本文由純淨天空篩選整理自vt_m大神的英文原創作品 CSS | column-count Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
