HTML <colgroup> span屬性用於定義<colgroup>元素應跨越的列數。
用法:
<colgroup span="number">
屬性值:
- number:它包含一個數字值,該值指定col元素應跨越的數量。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML ColumnGroup span Attribute
</title>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
HTML ColumnGroup span Attribute
</h2>
<table>
<colgroup id="myColGroup" span="2">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
</body>
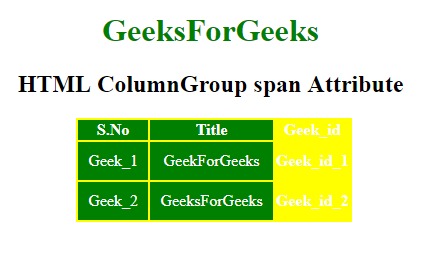
</html>輸出:

支持的瀏覽器:下麵列出了HTML <colgroup> span屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML span屬性用法及代碼示例
- HTML <col> span屬性用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML Column span用法及代碼示例
- HTML ColumnGroup span用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <colgroup> span Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
