HTML DOM中的ColumnGroup對象用於表示HTML <colgroup>元素。此標記用於設置或獲取<colgroup>元素的屬性。可以使用getElementById()方法進行訪問。
用法:
document.getElementById("ColGroup_ID");
此ColGroup_ID分配給HTML <colgroup>元素。
屬性值:
- span:用於設置或返回span屬性的值。
示例1:使用document.getElementById(“myColGroup”).id返回“ColumnGroup id”;
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM ColumnGroup Object
</title>
</head>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM ColumnGroup Object</h2>
<table>
<colgroup id="myColGroup" span="2">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<script>
function myGeeks() {
// access ColumnGroup element
var x = document.getElementById("myColGroup").id;
document.getElementById("Geek_p").innerHTML = x;
}
</script>
</body>
</html>輸出:
-
在單擊按鈕之前:

-
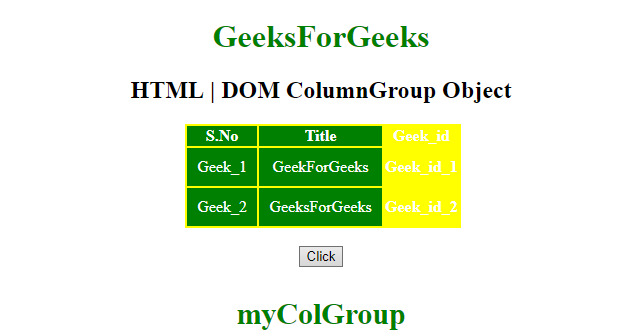
單擊按鈕後:

示例-2:使用document.getElementById(“myColGroup”).span從“colgroup id”返回span元素的數目;
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM ColumnGroup Object
</title>
</head>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM ColumnGroup Object</h2>
<table>
<colgroup id="myColGroup" span="2">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<script>
function myGeeks() {
// access ColumnGroup element
var x = document.getElementById("myColGroup").span;
document.getElementById("Geek_p").innerHTML = x;
}
</script>
</body>
</html>輸出
-
在單擊按鈕之前:

-
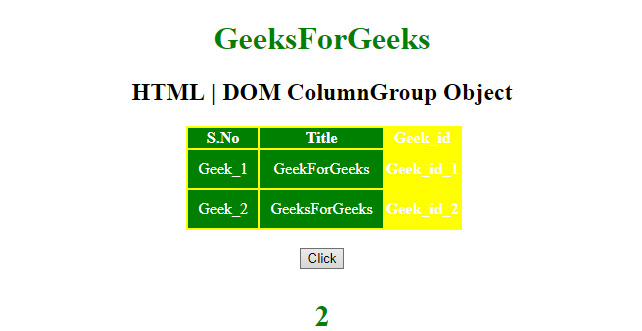
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- Edge
- Safari
- Opera
相關用法
- HTML ColumnGroup span用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Caption用法及代碼示例
- HTML DOM Cite用法及代碼示例
- HTML DOM Canvas用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 HTML | DOM ColumnGroup Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
