DOM畫布對象用於表示HTML <Canvas>元素。 <canvas>標簽用於使用javascript在文檔中繪製圖形。它是HTML5中的新函數。畫布元素由getElementById()訪問。
用法:
accessed by getElementById("id").
其中“id”是分配給Canvas標簽的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>canvas Tag</title>
</head>
<body>
<center>
<h1 style="color:green; Font-size:35px;" >
GeeksForGeeks
</h1>
<h2>DOM Canvas Object</h2>
<!-- canvas Tag starts here -->
<canvas id="geeks" height="200" width="200"
style="border:1px solid green">
</canvas>
<!-- canvas Tag ends here -->
<br>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
var gfg = document.getElementById("geeks");
var sudo = gfg.getContext("2d");
sudo.beginPath();
sudo.arc(100, 100, 90, 0, 2 * Math.PI);
sudo.stroke();
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

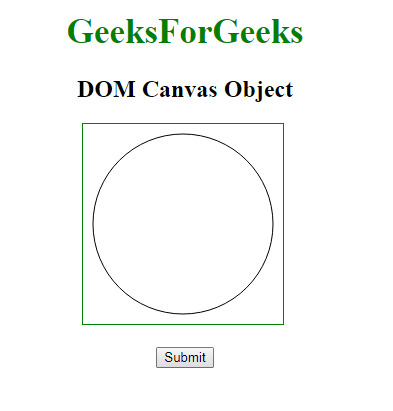
單擊按鈕後:

示例-2:可以使用document.createElement方法創建Canvas對象。
<!DOCTYPE html>
<html>
<head>
<style>
canvas {
border:3px solid black;
}
</style>
</head>
<body>
<h1 style = "color:green; font-size:40px;" >
GeeksForGeeks
</h1>
<h2>DOM Canvas Object</h2>
<button onclick="myGeeks()">
Submit
</button>
<script>
function myGeeks() {
var geeks = document.createElement("CANVAS");
var gfg = geeks.getContext("2d");
gfg.fillStyle = "green";
gfg.fillRect(40, 40, 200, 100);
document.body.appendChild(geeks);
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

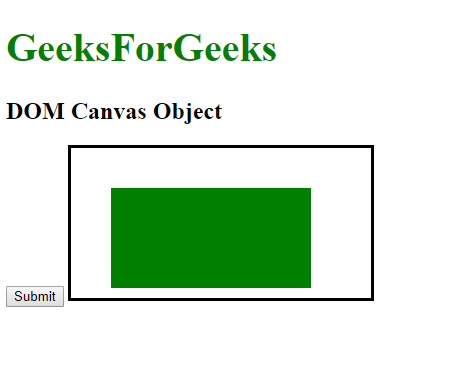
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Canvas Object支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Caption用法及代碼示例
- HTML DOM Cite用法及代碼示例
- HTML DOM Code用法及代碼示例
- HTML DOM Datalist用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Canvas Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
