此屬性用於指定放置表格標題的位置。在HTML表格中使用。此屬性可以與顯示屬性設置為caption-side的任何元素一起使用。
用法:
caption-side:top|bottom|initial|inherit;
屬性:
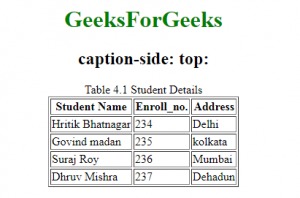
- top:它指定將表標題放在表的頂部。它是默認值。
用法:
caption-side:top;
例:
<!DOCTYPE html> <html> <head> <title>caption-side property</title> <style> .geeks { caption-side:top; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForGeeks</h1> <h2>caption-side:top:</h2> <table class="geeks" border="1"> <caption>Table 4.1 Student Details</caption> <tr> <th>Student Name</th> <th>Enroll_no.</th> <th>Address</th> </tr> <tr> <td>Hritik Bhatnagar</td> <td>234</td> <td>Delhi</td> </tr> <tr> <td>Govind madan</td> <td>235</td> <td>kolkata</td> </tr> <tr> <td>Suraj Roy</td> <td>236</td> <td>Mumbai</td> </tr> <tr> <td> Dhruv Mishra</td> <td>237</td> <td>Dehadun</td> </tr> </table> </center> </body> </html>輸出:

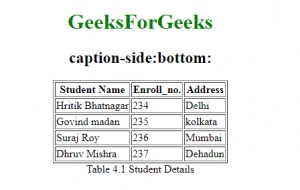
- botttom:此屬性指定將表標題放在表的底部。
用法:
caption-side:bottom;
例:
<!DOCTYPE html> <html> <head> <title>caption-side property</title> <style> .geeks { caption-side:bottom; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForGeeks</h1> <h2>caption-side:bottom:</h2> <table class="geeks" border="1"> <caption>Table 4.1 Student Details</caption> <tr> <th>Student Name</th> <th>Enroll_no.</th> <th>Address</th> </tr> <tr> <td>Hritik Bhatnagar</td> <td>234</td> <td>Delhi</td> </tr> <tr> <td>Govind madan</td> <td>235</td> <td>kolkata</td> </tr> <tr> <td>Suraj Roy</td> <td>236</td> <td>Mumbai</td> </tr> <tr> <td> Dhruv Mishra</td> <td>237</td> <td>Dehadun</td> </tr> </table> </center> </body> </html>輸出:

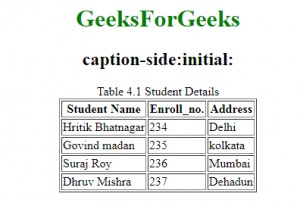
- initial:它將屬性設置為其默認值。
用法:
captipn-side:initial
例:
<!DOCTYPE html> <html> <head> <style> .geeks{ caption-side:initial; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForGeeks</h1> <h2>caption-side:initial:</h2> <table class="geeks" border="1"> <caption>Table 4.1 Student Details</caption> <tr> <th>Student Name</th> <th>Enroll_no.</th> <th>Address</th> </tr> <tr> <td>Hritik Bhatnagar</td> <td>234</td> <td>Delhi</td> </tr> <tr> <td>Govind madan</td> <td>235</td> <td>kolkata</td> </tr> <tr> <td>Suraj Roy</td> <td>236</td> <td>Mumbai</td> </tr> <tr> <td> Dhruv Mishra</td> <td>237</td> <td>Dehadun</td> </tr> </table> </center> </body> </html>輸出:

支持的瀏覽器:CSS caption-side屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.0
- Internet Explorer 8.0
- Firefox 1.0
- Opera 4.0
- Safari 1.0
相關用法
- HTML Style captionSide用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS zoom屬性用法及代碼示例
- CSS nav-index用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS quotes屬性用法及代碼示例
- CSS align-self用法及代碼示例
- CSS overflow-y屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | caption-side Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
