此属性用于指定放置表格标题的位置。在HTML表格中使用。此属性可以与显示属性设置为caption-side的任何元素一起使用。
用法:
caption-side:top|bottom|initial|inherit;
属性:
- top:它指定将表标题放在表的顶部。它是默认值。
用法:
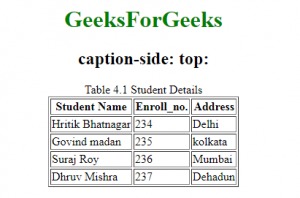
caption-side:top;
例:
<!DOCTYPE html> <html> <head> <title>caption-side property</title> <style> .geeks { caption-side:top; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForGeeks</h1> <h2>caption-side:top:</h2> <table class="geeks" border="1"> <caption>Table 4.1 Student Details</caption> <tr> <th>Student Name</th> <th>Enroll_no.</th> <th>Address</th> </tr> <tr> <td>Hritik Bhatnagar</td> <td>234</td> <td>Delhi</td> </tr> <tr> <td>Govind madan</td> <td>235</td> <td>kolkata</td> </tr> <tr> <td>Suraj Roy</td> <td>236</td> <td>Mumbai</td> </tr> <tr> <td> Dhruv Mishra</td> <td>237</td> <td>Dehadun</td> </tr> </table> </center> </body> </html>输出:

- botttom:此属性指定将表标题放在表的底部。
用法:
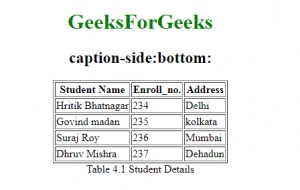
caption-side:bottom;
例:
<!DOCTYPE html> <html> <head> <title>caption-side property</title> <style> .geeks { caption-side:bottom; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForGeeks</h1> <h2>caption-side:bottom:</h2> <table class="geeks" border="1"> <caption>Table 4.1 Student Details</caption> <tr> <th>Student Name</th> <th>Enroll_no.</th> <th>Address</th> </tr> <tr> <td>Hritik Bhatnagar</td> <td>234</td> <td>Delhi</td> </tr> <tr> <td>Govind madan</td> <td>235</td> <td>kolkata</td> </tr> <tr> <td>Suraj Roy</td> <td>236</td> <td>Mumbai</td> </tr> <tr> <td> Dhruv Mishra</td> <td>237</td> <td>Dehadun</td> </tr> </table> </center> </body> </html>输出:

- initial:它将属性设置为其默认值。
用法:
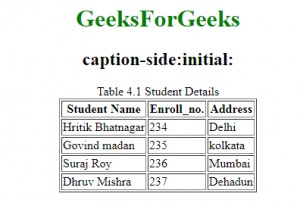
captipn-side:initial
例:
<!DOCTYPE html> <html> <head> <style> .geeks{ caption-side:initial; } </style> </head> <body> <center> <h1 style="color:green;">GeeksForGeeks</h1> <h2>caption-side:initial:</h2> <table class="geeks" border="1"> <caption>Table 4.1 Student Details</caption> <tr> <th>Student Name</th> <th>Enroll_no.</th> <th>Address</th> </tr> <tr> <td>Hritik Bhatnagar</td> <td>234</td> <td>Delhi</td> </tr> <tr> <td>Govind madan</td> <td>235</td> <td>kolkata</td> </tr> <tr> <td>Suraj Roy</td> <td>236</td> <td>Mumbai</td> </tr> <tr> <td> Dhruv Mishra</td> <td>237</td> <td>Dehadun</td> </tr> </table> </center> </body> </html>输出:

支持的浏览器:CSS caption-side属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 8.0
- Firefox 1.0
- Opera 4.0
- Safari 1.0
相关用法
- HTML Style captionSide用法及代码示例
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS zoom属性用法及代码示例
- CSS nav-index用法及代码示例
- CSS resize属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS quotes属性用法及代码示例
- CSS align-self用法及代码示例
- CSS overflow-y属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | caption-side Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
