HTML DOM输出htmlFor属性用于返回<Output>元素的for属性的值。 htmlFor属性用于指定结果和计算之间的关系。
用法:
outputObject.htmlFor
参数:此属性不接受任何参数。
返回值:它返回一个element_id,代表结果与计算之间的关系。
Example:本示例返回一个htmlFor属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Output htmlFor Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Output htmlFor Property
</h2>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number" name="A" value="50" /> +
<input type="range" name="B" value="0" /> +
<input type="number" name="C" value="50" />
<br /> Submit Result:
<output name="sumresult" id="geeks" for="A B C">
</output>
<br>
<br>
</form>
<Button onclick="myGeeks()">Submit</Button>
<h2 id="sudo"></h2>
<script>
function myGeeks() {
var x = document.getElementById("geeks").htmlFor;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
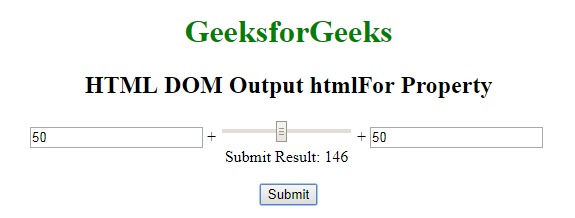
- 在单击按钮之前:

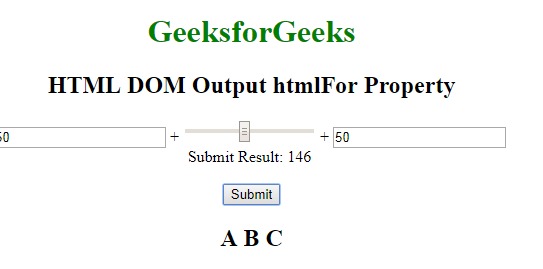
- 单击按钮后:

支持的浏览器:下面列出了HTML DOM Output htmlFor Property支持的浏览器:
- Googl Chrome 10.0
- Firefox 4.0
- Opera 11.0
- Safari 5.1
相关用法
- HTML Label htmlFor用法及代码示例
- HTML Output name用法及代码示例
- HTML Output value用法及代码示例
- HTML Output form用法及代码示例
- HTML Output type用法及代码示例
- HTML <output>用法及代码示例
- HTML <output> name属性用法及代码示例
- HTML <output> for属性用法及代码示例
- HTML <output> form属性用法及代码示例
- HTML DOM dir用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM name用法及代码示例
- HTML li value用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Output htmlFor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
