HTML DOM输出值属性用于设置或返回<Output>元素的Attribute的值。值Attribute用于指定计算结果。
用法:
- 它返回value属性。
outputObject.value
- 它设置value属性。
outputObject.value = result
属性值:它包含值,即指定计算结果的结果。
返回值:它返回一个代表计算结果的字符串值。
范例1:本示例返回一个值属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Output value Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Output value Property
</h2>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number" name="A" value="50" /> +
<input type="range" name="B" value="0" /> +
<input type="number" name="C" value="50" />
<br /> Submit Result:
<output name="sumresult" id="geeks" for="A B C">
</output>
<br>
<br>
</form>
<Button onclick="myGeeks()">Submit</Button>
<h2 id="sudo"></h2>
<script>
function myGeeks() {
var x = document.getElementById("geeks").value;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
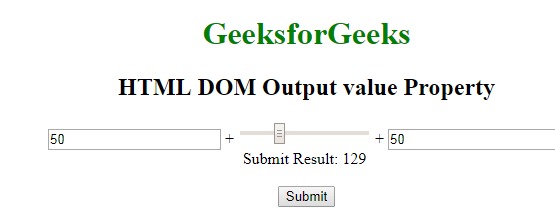
- 在单击按钮之前:

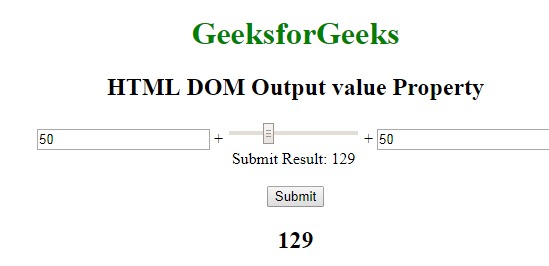
- 单击按钮后:

范例2:本示例设置值属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Output value Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Output value Property
</h2>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number" name="A" value="50" /> +
<input type="range" name="B" value="0" /> +
<input type="number" name="C" value="50" />
<br /> Submit Result:
<output name="sumresult" id="geeks" for="A B C">
</output>
<br>
<br>
</form>
<Button onclick="myGeeks()">Submit</Button>
<h2 id="sudo"></h2>
<script>
function myGeeks() {
var x = document.getElementById("geeks").value =
150;
document.getElementById("sudo").innerHTML =
"The value was changed to " + x;
}
</script>
</body>
</html>输出:
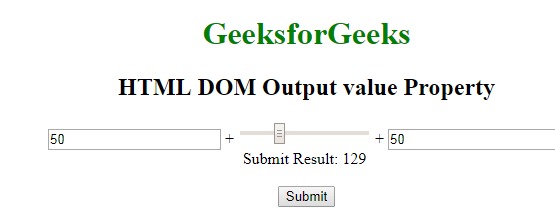
- 在单击按钮之前:

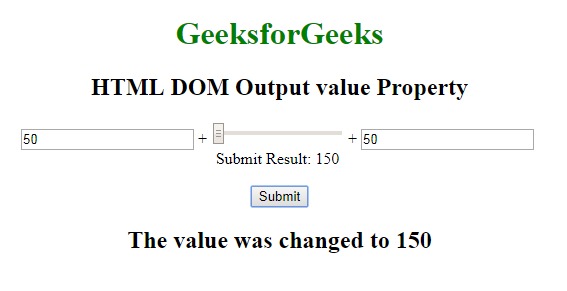
- 单击按钮后:

支持的浏览器:下面列出了HTML DOM输出值属性支持的浏览器:
- Googl Chrome 10.0
- Firefox 4.0
- Opera 11.0
- Safari 5.1
相关用法
- HTML Output name用法及代码示例
- HTML Output type用法及代码示例
- HTML Output htmlFor用法及代码示例
- HTML Output form用法及代码示例
- HTML <output>用法及代码示例
- HTML <output> for属性用法及代码示例
- HTML <output> name属性用法及代码示例
- HTML <output> form属性用法及代码示例
- HTML DOM specified用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM name用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Output value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
