HTML DOM輸出值屬性用於設置或返回<Output>元素的Attribute的值。值Attribute用於指定計算結果。
用法:
- 它返回value屬性。
outputObject.value
- 它設置value屬性。
outputObject.value = result
屬性值:它包含值,即指定計算結果的結果。
返回值:它返回一個代表計算結果的字符串值。
範例1:本示例返回一個值屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Output value Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Output value Property
</h2>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number" name="A" value="50" /> +
<input type="range" name="B" value="0" /> +
<input type="number" name="C" value="50" />
<br /> Submit Result:
<output name="sumresult" id="geeks" for="A B C">
</output>
<br>
<br>
</form>
<Button onclick="myGeeks()">Submit</Button>
<h2 id="sudo"></h2>
<script>
function myGeeks() {
var x = document.getElementById("geeks").value;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
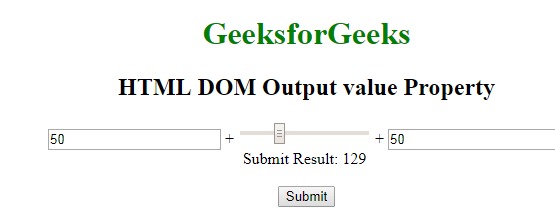
- 在單擊按鈕之前:

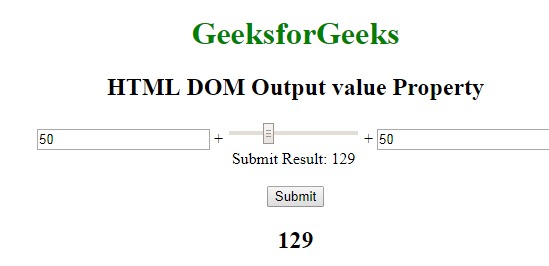
- 單擊按鈕後:

範例2:本示例設置值屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Output value Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML DOM Output value Property
</h2>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number" name="A" value="50" /> +
<input type="range" name="B" value="0" /> +
<input type="number" name="C" value="50" />
<br /> Submit Result:
<output name="sumresult" id="geeks" for="A B C">
</output>
<br>
<br>
</form>
<Button onclick="myGeeks()">Submit</Button>
<h2 id="sudo"></h2>
<script>
function myGeeks() {
var x = document.getElementById("geeks").value =
150;
document.getElementById("sudo").innerHTML =
"The value was changed to " + x;
}
</script>
</body>
</html>輸出:
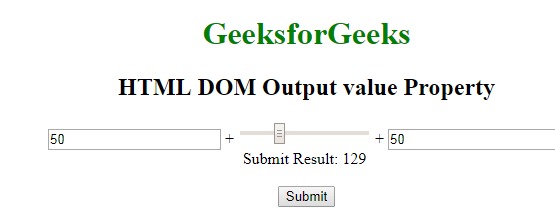
- 在單擊按鈕之前:

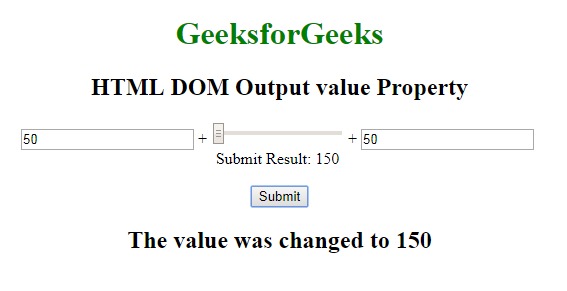
- 單擊按鈕後:

支持的瀏覽器:下麵列出了HTML DOM輸出值屬性支持的瀏覽器:
- Googl Chrome 10.0
- Firefox 4.0
- Opera 11.0
- Safari 5.1
相關用法
- HTML Output name用法及代碼示例
- HTML Output type用法及代碼示例
- HTML Output htmlFor用法及代碼示例
- HTML Output form用法及代碼示例
- HTML <output>用法及代碼示例
- HTML <output> for屬性用法及代碼示例
- HTML <output> name屬性用法及代碼示例
- HTML <output> form屬性用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM name用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Output value Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
