HTML <output>名稱屬性用於指定<output>元素的名稱。提交表單後,它用於引用form-data或在JavaScript中引用該元素。
用法:
<Output name="text">
屬性值:它包含值,即名稱,該名稱指定<Output>元素的名稱。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML Output name Attribute
</title>
</head>
<body>
<center>
<h1 style="color=green">
GeeksforGeeks
</h1>
<h2>HTML Output name Attribute</h2>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number"
name="A"
value="50" /> +
<input type="range"
name="B"
value="0" /> +
<input type="number"
name="C"
value="30" />
<br> Result:
<output name="sumresult"></output>
</form>
</center>
</body>
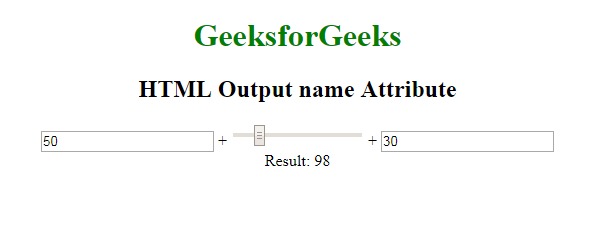
</html> 輸出:

支持的瀏覽器:
- 穀歌瀏覽器10.0
- Firefox 4.0
- 邊13.0
- Opera 11.0
- 蘋果Safari 5.1
相關用法
- HTML for屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <output> name Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
