HTML <output>名称属性用于指定<output>元素的名称。提交表单后,它用于引用form-data或在JavaScript中引用该元素。
用法:
<Output name="text">
属性值:它包含值,即名称,该名称指定<Output>元素的名称。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML Output name Attribute
</title>
</head>
<body>
<center>
<h1 style="color=green">
GeeksforGeeks
</h1>
<h2>HTML Output name Attribute</h2>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number"
name="A"
value="50" /> +
<input type="range"
name="B"
value="0" /> +
<input type="number"
name="C"
value="30" />
<br> Result:
<output name="sumresult"></output>
</form>
</center>
</body>
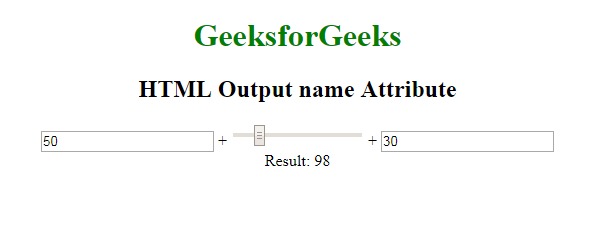
</html> 输出:

支持的浏览器:
- 谷歌浏览器10.0
- Firefox 4.0
- 边13.0
- Opera 11.0
- 苹果Safari 5.1
相关用法
- HTML for属性用法及代码示例
- HTML value属性用法及代码示例
- HTML max属性用法及代码示例
- HTML low属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML min属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML name属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML <map> name属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <output> name Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
