HTML DOM中的輸出名稱屬性用於設置或返回<output>元素的名稱屬性的值。提交表單後,名稱Attribute用於引用form-data或在JavaScript中引用元素。
用法:
- 它返回name屬性。
outputObject.name
- 它設置名稱屬性。
outputObject.name = name
屬性值:它包含值名稱,該值指定輸出元素的名稱。
返回值:它返回一個字符串值,該字符串值指定輸出元素的名稱。
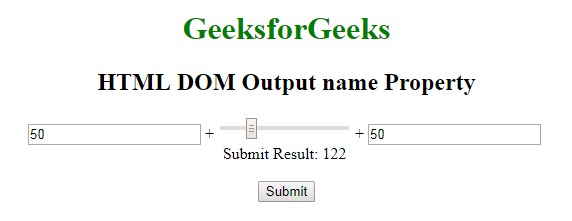
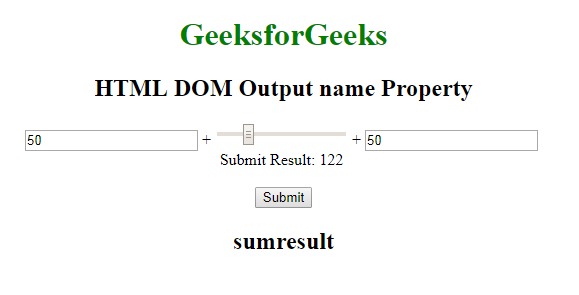
範例1:本示例返回輸出名稱屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Output name Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>
HTML DOM Output name Property
</h4>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number" name="A" value="50" /> +
<input type="range" name="B" value="0" /> +
<input type="number" name="C" value="50" />
<br /> Submit Result:
<output name="sumresult" id="geeks" for="A B C">
</output>
<br>
<br>
</form>
<Button onclick="myGeeks()">Submit</Button>
<h2 id="sudo"></h2>
<script>
function myGeeks() {
var x = document.getElementById("geeks").name;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

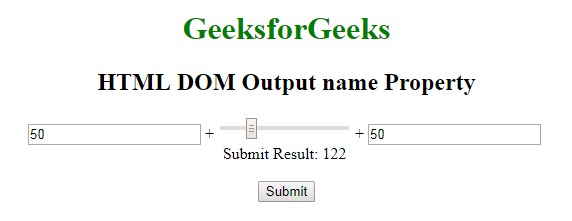
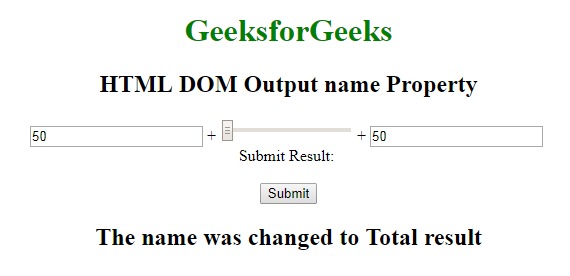
範例2:本示例設置輸出名稱屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Output name Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>
HTML DOM Output name Property
</h4>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number" name="A" value="50" /> +
<input type="range" name="B" value="0" /> +
<input type="number" name="C" value="50" />
<br /> Submit Result:
<output name="sumresult" id="geeks" for="A B C">
</output>
<br>
<br>
</form>
<Button onclick="myGeeks()">Submit</Button>
<h2 id="sudo"></h2>
<script>
function myGeeks() {
var x = document.getElementById("geeks").name =
"Total result";
document.getElementById("sudo").innerHTML =
"The name was changed to " + x;
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:下麵列出了HTML DOM輸出名稱屬性支持的瀏覽器:
- 穀歌瀏覽器10.0
- Firefox 4.0
- Opera 11.0
- Safari 5.1
相關用法
- HTML Output value用法及代碼示例
- HTML Output type用法及代碼示例
- HTML Output htmlFor用法及代碼示例
- HTML Output form用法及代碼示例
- HTML <output>用法及代碼示例
- HTML <output> for屬性用法及代碼示例
- HTML <output> name屬性用法及代碼示例
- HTML <output> form屬性用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM name用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Output name Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
