HTML DOM中的输出名称属性用于设置或返回<output>元素的名称属性的值。提交表单后,名称Attribute用于引用form-data或在JavaScript中引用元素。
用法:
- 它返回name属性。
outputObject.name
- 它设置名称属性。
outputObject.name = name
属性值:它包含值名称,该值指定输出元素的名称。
返回值:它返回一个字符串值,该字符串值指定输出元素的名称。
范例1:本示例返回输出名称属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Output name Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>
HTML DOM Output name Property
</h4>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number" name="A" value="50" /> +
<input type="range" name="B" value="0" /> +
<input type="number" name="C" value="50" />
<br /> Submit Result:
<output name="sumresult" id="geeks" for="A B C">
</output>
<br>
<br>
</form>
<Button onclick="myGeeks()">Submit</Button>
<h2 id="sudo"></h2>
<script>
function myGeeks() {
var x = document.getElementById("geeks").name;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
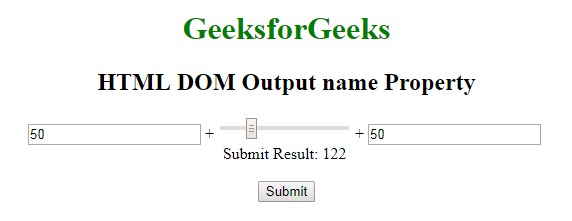
- 在单击按钮之前:

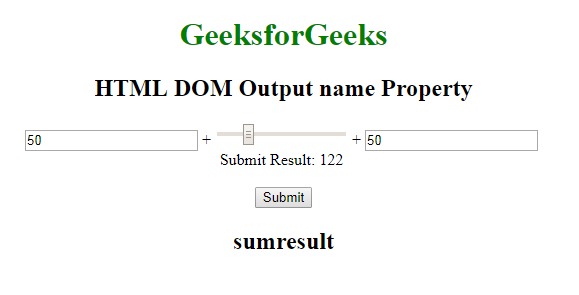
- 单击按钮后:

范例2:本示例设置输出名称属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Output name Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>
HTML DOM Output name Property
</h4>
<form oninput="sumresult.value = parseInt(A.value)
+ parseInt(B.value) + parseInt(C.value)">
<input type="number" name="A" value="50" /> +
<input type="range" name="B" value="0" /> +
<input type="number" name="C" value="50" />
<br /> Submit Result:
<output name="sumresult" id="geeks" for="A B C">
</output>
<br>
<br>
</form>
<Button onclick="myGeeks()">Submit</Button>
<h2 id="sudo"></h2>
<script>
function myGeeks() {
var x = document.getElementById("geeks").name =
"Total result";
document.getElementById("sudo").innerHTML =
"The name was changed to " + x;
}
</script>
</body>
</html>输出:
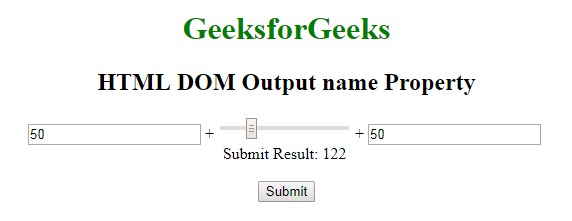
- 在单击按钮之前:

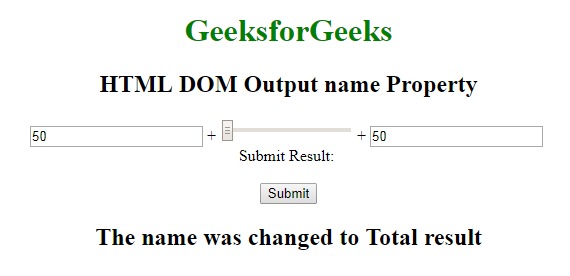
- 单击按钮后:

支持的浏览器:下面列出了HTML DOM输出名称属性支持的浏览器:
- 谷歌浏览器10.0
- Firefox 4.0
- Opera 11.0
- Safari 5.1
相关用法
- HTML Output value用法及代码示例
- HTML Output type用法及代码示例
- HTML Output htmlFor用法及代码示例
- HTML Output form用法及代码示例
- HTML <output>用法及代码示例
- HTML <output> for属性用法及代码示例
- HTML <output> name属性用法及代码示例
- HTML <output> form属性用法及代码示例
- HTML DOM specified用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM name用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Output name Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
