jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合建造網頁的UI接口。jQuery UI選項卡小部件可幫助我們將一些內容放在不同的選項卡中,並允許我們在它們之間切換。在本文中,我們將看到如何使用選項jQuery UI滑塊中的方法。
這個選項方法 用於獲取jQuery UI中特定當前滑塊選項的對象。
用法:
var a = $( ".selector" ).tabs("option");
參數:此方法不接受任何參數。
方法:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").tabs();
var a = $("#gfg").tabs("option");
console.log(a)
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI tabs option method</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>
tab Number -1
</p>
</div>
<div id="gfg2">
<p>
tab Number -2
</p>
</div>
<div id="gfg3">
<p>
tab Number -3
</p>
</div>
</div>
</body>
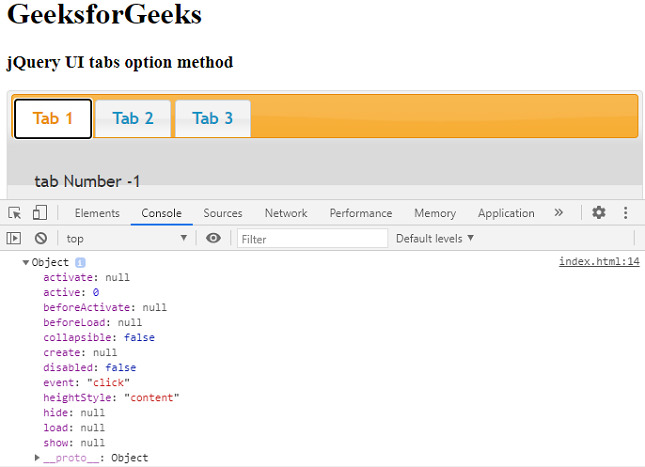
</html>輸出:

相關用法
- jQuery UI Tabs heightStyle用法及代碼示例
- jQuery UI Tabs collapsible用法及代碼示例
- jQuery UI Tabs event用法及代碼示例
- jQuery UI Tabs disabled用法及代碼示例
- jQuery UI Tabs active用法及代碼示例
- jQuery UI Tabs destroy()用法及代碼示例
- jQuery UI Tabs widget()用法及代碼示例
- jQuery UI dialog option()用法及代碼示例
- jQuery UI Accordion option()用法及代碼示例
- jQuery UI Tooltips option()用法及代碼示例
- jQuery UI Spinner option()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Tabs option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
