jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合建造網頁的UI接口。jQuery UI Spinner小部件可幫助我們使用向上和向下箭頭來增加和減少輸入元素的值。在本文中,我們將看到如何使用option()方法在jQuery UI滑塊中。
這個option()方法用於獲取特定當前滑塊選項的對象在裏麵jQuery UI微調器。
用法:
var a = $(".selector").spinner("option");
var a = $(".selector").spinner("optionName","value");
var a = $(".selector").spinner("options");
方法:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
範例1:以下代碼演示了.spinner(option)方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px
}
</style>
<script>
$(function () {
$("#gfg").spinner();
$('button').button();
var a = $("#gfg").spinner("option");
console.log(a)
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner option method</h2>
<input id="gfg" />
</body>
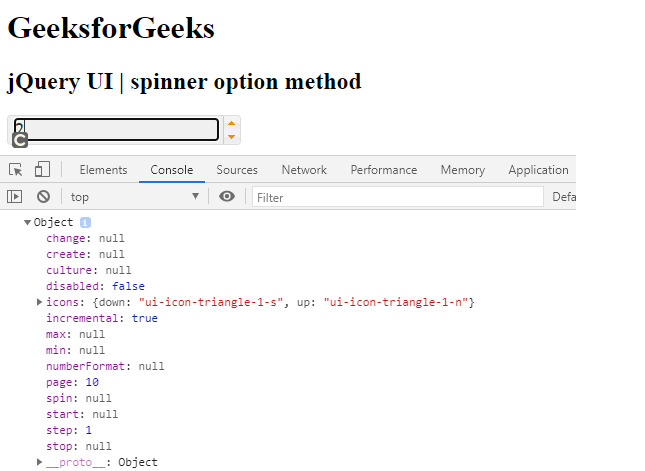
</html>輸出:

控製台輸出:

範例2:以下代碼演示了.spinner(optionName,value)方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px
}
</style>
<script>
$(function () {
$("#gfg").spinner();
$('button').button();
var a = $("#gfg").spinner(
"option", "disabled", true);
console.log(a)
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
jQuery UI | spinner option(
optionName,value) method
</h2>
<input id="gfg" />
</body>
</html>輸出:
- 當Disabled選項為false時,將提供以下輸出。

- 當disabled選項為true時,它將提供以下輸出。

範例3:以下代碼演示了.spinner(options)方法。以下代碼具有2個選項,例如{disable:false,step:2}。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px
}
</style>
<script>
$(function () {
$("#gfg").spinner();
$('button').button();
var a = $("#gfg").spinner("option",
{ disabled:false, step:2 });
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI Spinner option(options) method</h2>
<input id="gfg" />
</body>
</html>輸出:

相關用法
- jQuery UI Spinner max用法及代碼示例
- jQuery UI Spinner min用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
- jQuery UI Spinner step用法及代碼示例
- jQuery UI Spinner stepUp()用法及代碼示例
- jQuery UI Spinner stepDown()用法及代碼示例
- jQuery UI Spinner pageDown()用法及代碼示例
- jQuery UI Spinner pageUp()用法及代碼示例
- jQuery UI Spinner disable()用法及代碼示例
- jQuery UI Spinner enable()用法及代碼示例
- jQuery UI Spinner widget()用法及代碼示例
- jQuery UI Spinner spin用法及代碼示例
- jQuery UI Spinner create用法及代碼示例
- jQuery UI Spinner start用法及代碼示例
- jQuery UI Spinner stop用法及代碼示例
- jQuery UI Spinner change用法及代碼示例
- jQuery UI dialog option()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Spinner option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
