jQuery UI 由使用 jQuery、CSS 和 HTML 實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQueryUI spinner 小部件幫助我們使用向上和向下箭頭增加和減少輸入元素的值。在本文中,我們將看到如何在 jQuery UI 滑塊中使用旋轉事件。在 jQuery UI 微調器中的遞增/遞減期間觸發旋轉事件。
用法:
$( ".selector" ).spinner({
spin:function( event, ui ) {}
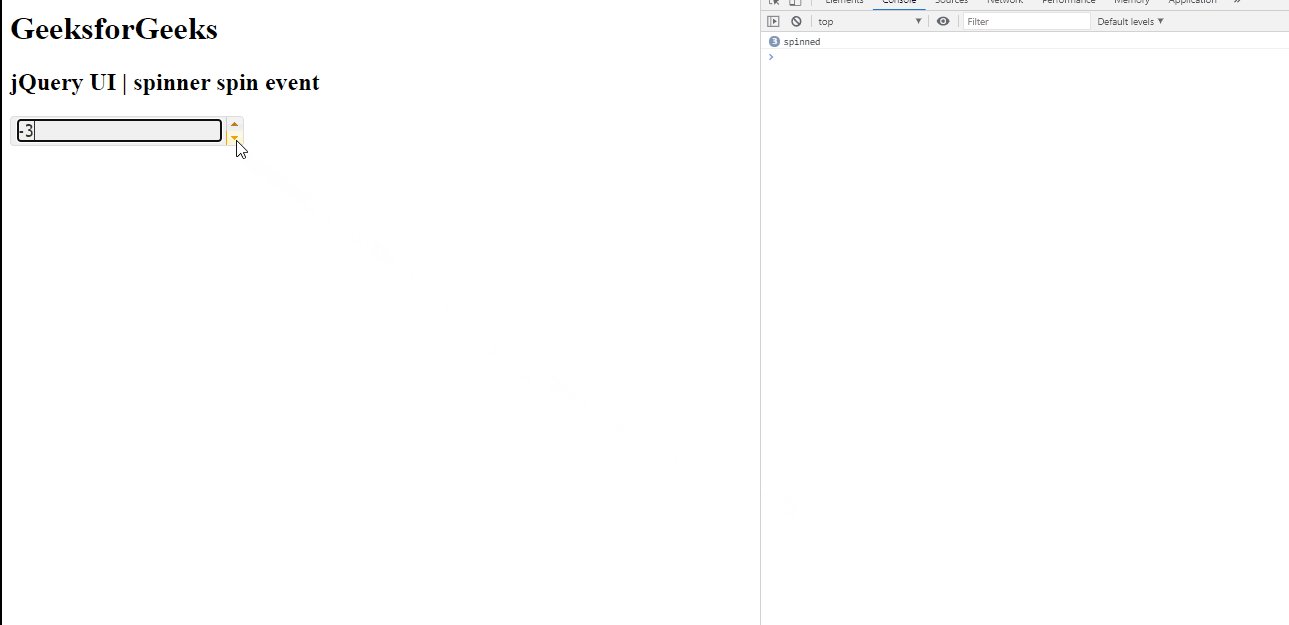
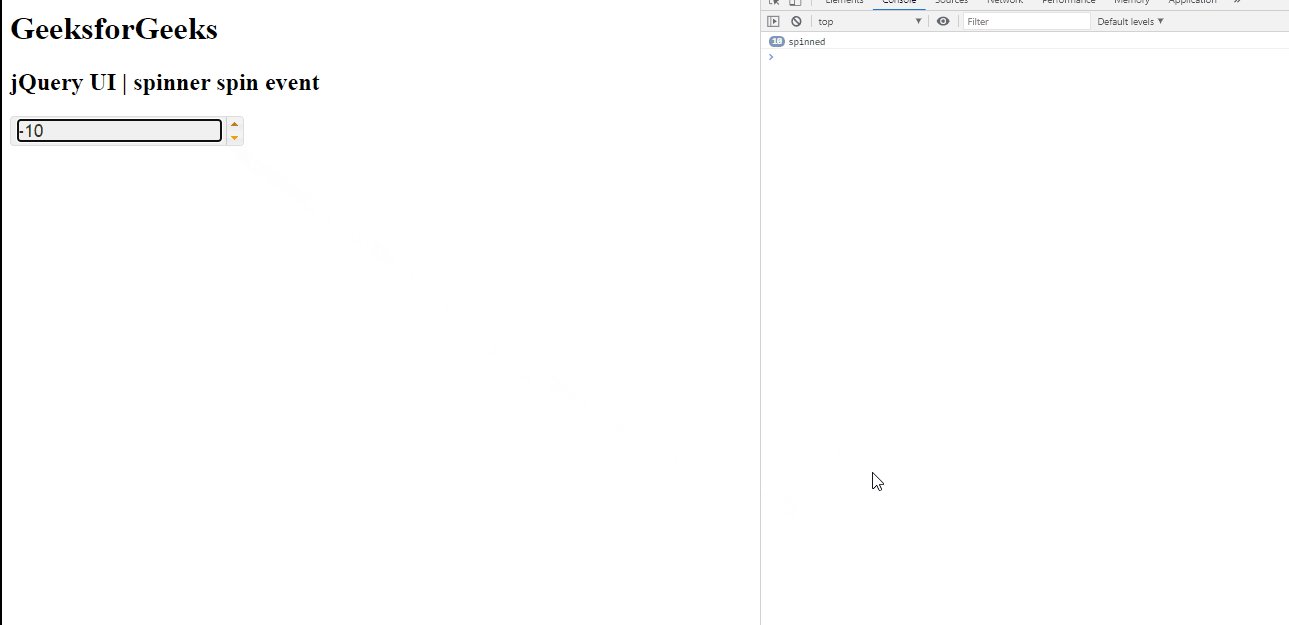
});CDN連結:首先,添加任務所需的jQuery UI腳本CDN鏈接。 <link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”> <script src = “https://code.jquery.com/jquery-1.10.2.js”></script> <script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script> 下麵的示例說明了 jQuery UI Spinner 旋轉事件 例: 輸出: 參考:https://api.jqueryui.com/spinner/#event-spinHTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px;
}
</style>
<script>
$(function () {
$("#gfg").spinner({
spin:function (event, ui) {
console.log("spinned");
},
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner spin event</h2>
<input id="gfg" />
</body>
</html>
相關用法
- jQuery UI Spinner change用法及代碼示例
- jQuery UI Spinner stop用法及代碼示例
- jQuery UI Spinner start用法及代碼示例
- jQuery UI Spinner create用法及代碼示例
- jQuery UI Spinner option()用法及代碼示例
- jQuery UI Spinner stepUp()用法及代碼示例
- jQuery UI Spinner step用法及代碼示例
- jQuery UI Spinner enable()用法及代碼示例
- jQuery UI Spinner disable()用法及代碼示例
- jQuery UI Spinner pageUp()用法及代碼示例
- jQuery UI Spinner pageDown()用法及代碼示例
- jQuery UI Spinner stepDown()用法及代碼示例
- jQuery UI spinner page用法及代碼示例
- jQuery UI spinner culture用法及代碼示例
- jQuery UI spinner icons用法及代碼示例
- jQuery UI spinner classes用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
- jQuery UI Spinner max用法及代碼示例
- jQuery UI Spinner min用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Spinner spin Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
