jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合為網頁構建UI接口。 jQueryUI微調器小部件可幫助我們使用向上和向下箭頭來增加和減少輸入元素的值。在本文中,我們將看到如何在jQuery UI滑塊中使用min選項。 min選項用於在jQuery UI微調器中設置最小值。默認情況下,該值為空。
用法:
$( ".selector" ).spinner(
{ min:number | 'string'}
);
CDN連結:首先,添加任務所需的jQuery UI腳本CDN鏈接。
參數:該選項接受上麵提到和下麵描述的兩個參數:
- number:此參數保存最小值的數字。
- string:該參數將根據numberFormat和區域性選項進行解析,否則它將退回到本機parseFloat()方法。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
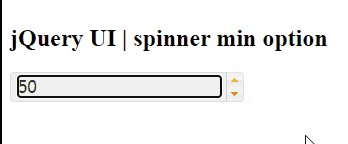
範例1:在此示例中,我們將使用微調器的最小值為50。
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet" />
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$( "#gfg" ).spinner(
{min:50}
);
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner min option</h2>
<div id = "geeks">
<input type = "text" id = "gfg" value = "45" />
</div>
</body>
</html>輸出:

相關用法
- jQuery UI Spinner max用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
- jQuery UI Spinner step用法及代碼示例
- jQuery UI Spinner option()用法及代碼示例
- jQuery UI Spinner stepUp()用法及代碼示例
- jQuery UI Spinner stepDown()用法及代碼示例
- jQuery UI Spinner pageDown()用法及代碼示例
- jQuery UI Spinner pageUp()用法及代碼示例
- jQuery UI Spinner disable()用法及代碼示例
- jQuery UI Spinner enable()用法及代碼示例
- jQuery UI Spinner spin用法及代碼示例
- jQuery UI Spinner create用法及代碼示例
- jQuery UI Spinner start用法及代碼示例
- jQuery UI Spinner stop用法及代碼示例
- jQuery UI Spinner change用法及代碼示例
- jQuery UI Spinner widget()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Spinner min Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
