jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合为网页构建UI接口。 jQueryUI微调器小部件可帮助我们使用向上和向下箭头来增加和减少输入元素的值。在本文中,我们将看到如何在jQuery UI滑块中使用min选项。 min选项用于在jQuery UI微调器中设置最小值。默认情况下,该值为空。
用法:
$( ".selector" ).spinner(
{ min:number | 'string'}
);
CDN连结:首先,添加任务所需的jQuery UI脚本CDN链接。
参数:该选项接受上面提到和下面描述的两个参数:
- number:此参数保存最小值的数字。
- string:该参数将根据numberFormat和区域性选项进行解析,否则它将退回到本机parseFloat()方法。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
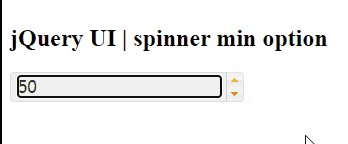
范例1:在此示例中,我们将使用微调器的最小值为50。
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet" />
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
$(function() {
$( "#gfg" ).spinner(
{min:50}
);
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner min option</h2>
<div id = "geeks">
<input type = "text" id = "gfg" value = "45" />
</div>
</body>
</html>输出:

相关用法
- jQuery UI Spinner max用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Spinner step用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery UI Spinner stepUp()用法及代码示例
- jQuery UI Spinner stepDown()用法及代码示例
- jQuery UI Spinner pageDown()用法及代码示例
- jQuery UI Spinner pageUp()用法及代码示例
- jQuery UI Spinner disable()用法及代码示例
- jQuery UI Spinner enable()用法及代码示例
- jQuery UI Spinner spin用法及代码示例
- jQuery UI Spinner create用法及代码示例
- jQuery UI Spinner start用法及代码示例
- jQuery UI Spinner stop用法及代码示例
- jQuery UI Spinner change用法及代码示例
- jQuery UI Spinner widget()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Spinner min Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
