jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合建造网页的UI接口。jQueryUI旋转器小部件可帮助我们使用向上和向下箭头来增加和减少输入元素的值。在本文中,我们将看到如何使用禁用() 方法在jQuery UI Spinner中。
这个禁用() 方法用于禁用jQuery UI Spinner。
用法:
$(".selector").spinner("disable");
方法:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px
}
</style>
<script>
$(function() {
$("#gfg").spinner();
$('button').button();
$('#gfg1').click(function() {
$("#gfg").spinner("disable");
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner disable method</h2>
<input id="gfg" />
<br/>
<button id="gfg1">click</button>
</body>
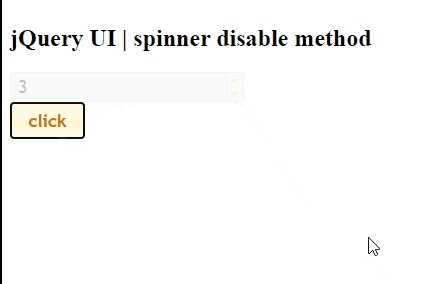
</html>输出:

相关用法
- jQuery UI Spinner stepUp()用法及代码示例
- jQuery UI Spinner stepDown()用法及代码示例
- jQuery UI Spinner pageDown()用法及代码示例
- jQuery UI Spinner pageUp()用法及代码示例
- jQuery UI Spinner enable()用法及代码示例
- jQuery UI Spinner widget()用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery callbacks.disable()用法及代码示例
- jQuery UI Accordion disable()用法及代码示例
- jQuery UI Slider disable()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Spinner max用法及代码示例
- jQuery UI Spinner min用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Spinner step用法及代码示例
- jQuery UI Spinner spin用法及代码示例
- jQuery UI Spinner create用法及代码示例
- jQuery UI Spinner start用法及代码示例
- jQuery UI Spinner stop用法及代码示例
- jQuery UI Spinner change用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Spinner disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
