jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQueryUI spinner 小部件帮助我们使用向上和向下箭头增加和减少输入元素的值。在本文中,我们将看到如何在 jQuery UI 滑块中使用停止事件。在 jQuery UI 微调器中旋转后触发时会触发停止事件。
用法:
$( ".selector" ).spinner({
stop:function( event, ui ) {}
});CDN链接:首先,添加您的任务所需的jQuery UI脚本CDN链接。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
下面的示例说明了 jQuery UI Spinner 停止事件:
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style type="text/css">
#gfg input {
width:100px;
}
</style>
<script>
$(function () {
$("#gfg").spinner({
stop:function (event, ui) {
console.log("stopped");
},
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>jQuery UI | spinner stop event</h2>
<input id="gfg" />
</body>
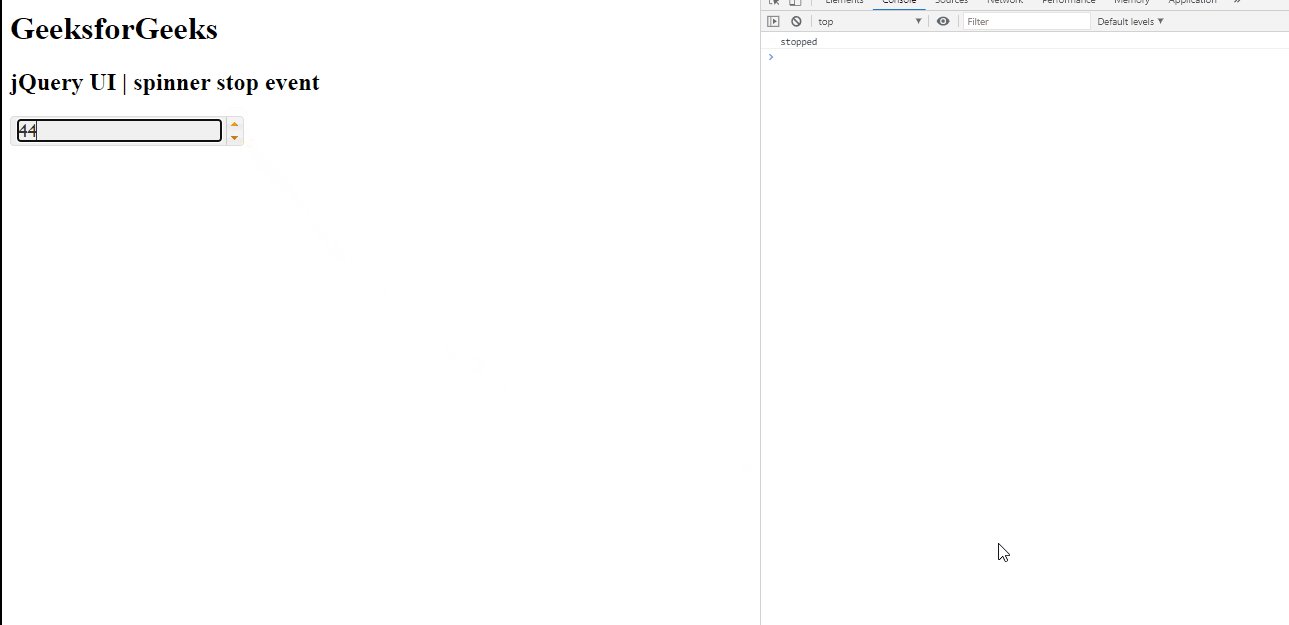
</html>输出:

参考: https://api.jqueryui.com/spinner/#event-stop
相关用法
- jQuery UI Spinner change用法及代码示例
- jQuery UI Spinner start用法及代码示例
- jQuery UI Spinner create用法及代码示例
- jQuery UI Spinner spin用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery UI Spinner stepUp()用法及代码示例
- jQuery UI Spinner step用法及代码示例
- jQuery UI Spinner min用法及代码示例
- jQuery UI Spinner max用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Spinner enable()用法及代码示例
- jQuery UI Spinner disable()用法及代码示例
- jQuery UI Spinner pageUp()用法及代码示例
- jQuery UI Spinner pageDown()用法及代码示例
- jQuery UI Spinner stepDown()用法及代码示例
- jQuery UI Spinner widget()用法及代码示例
- jQuery UI spinner page用法及代码示例
- jQuery UI spinner culture用法及代码示例
- jQuery UI spinner icons用法及代码示例
- jQuery UI spinner classes用法及代码示例
- JQuery stop()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Spinner stop Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
