jQuery UI由GUI小部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI旋转器区域性选项用于设置区域性,以用于解析和格式化值。如果将此值设置为null,则使用Globalize中当前设置的区域性。
用法:
$( ".selector" ).spinner({
culture:"fr"
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(function () {
$("#gfg").spinner({
culture:"de-DE",
numberFormat:"C",
step:2
});
});
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>jQuery UI spinner culture option</h2>
<div id="geeks">
<input type="text" id="gfg" value="45" />
</div>
</body>
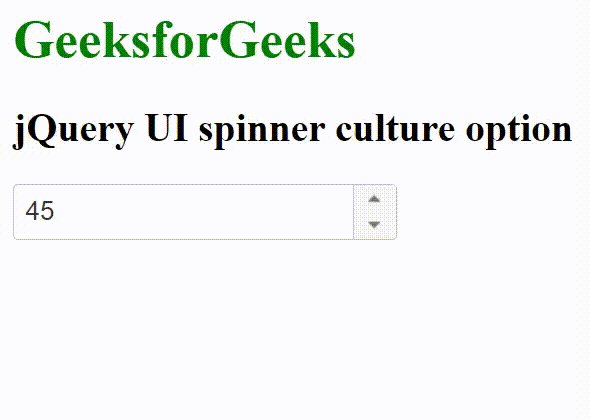
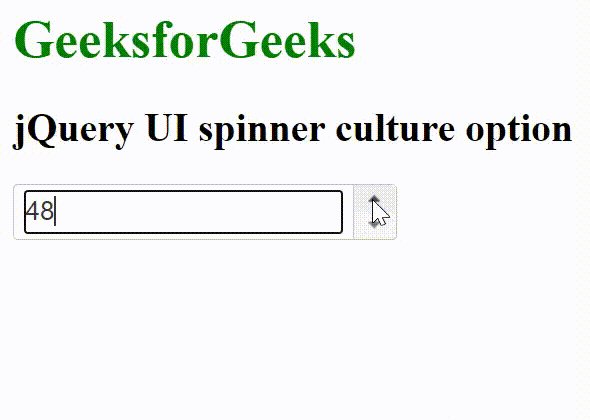
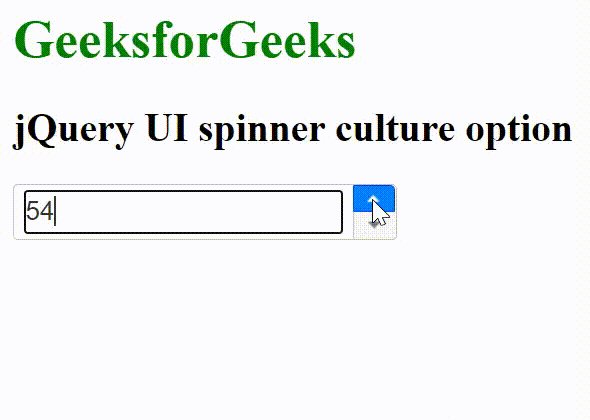
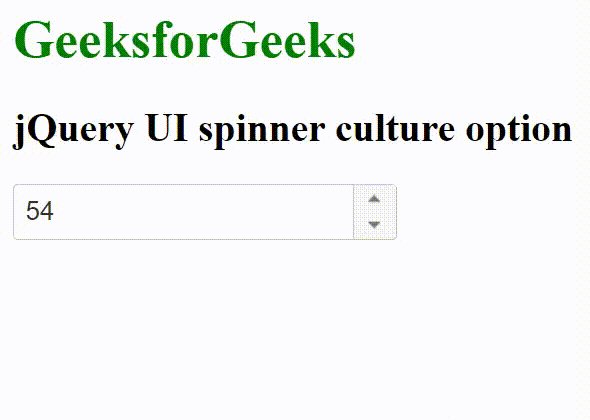
</html>输出:

相关用法
- jQuery UI Spinner max用法及代码示例
- jQuery UI Spinner min用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Spinner step用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery UI spinner page用法及代码示例
- jQuery UI spinner icons用法及代码示例
- jQuery UI spinner classes用法及代码示例
- jQuery UI Spinner stepUp()用法及代码示例
- jQuery UI Spinner stepDown()用法及代码示例
- jQuery UI Spinner pageDown()用法及代码示例
- jQuery UI Spinner pageUp()用法及代码示例
- jQuery UI Spinner disable()用法及代码示例
- jQuery UI Spinner enable()用法及代码示例
- jQuery UI Spinner spin用法及代码示例
- jQuery UI Spinner create用法及代码示例
- jQuery UI Spinner start用法及代码示例
- jQuery UI Spinner stop用法及代码示例
- jQuery UI Spinner change用法及代码示例
- jQuery UI Spinner widget()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI spinner culture Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
