jQuery UI由GUI小部件,视觉效果和使用HTML,CSS和jQuery实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI spinner classes选项用于添加一些额外的类,以将样式添加到spinner元素。
用法:
$( ".selector" ).spinner({
classes:
{
"ui-spinner":"highlight"
}
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.highlight
{
color:white;
background:green;
}
</style>
<script>
$(function () {
$("#gfg").spinner({
classes:
{
"ui-spinner":"highlight"
}
});
});
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>jQuery UI spinner classes option</h2>
<div id="geeks">
<input type="text" id="gfg" value="45" />
</div>
</body>
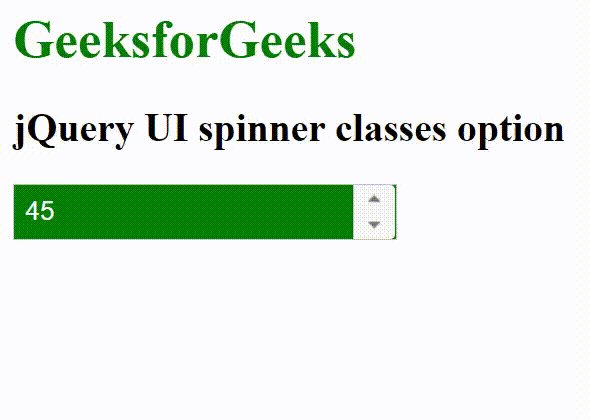
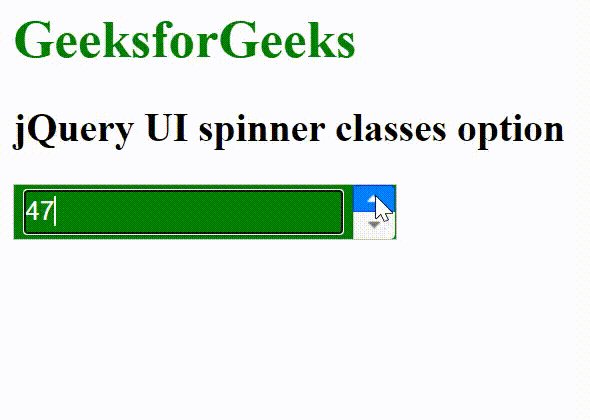
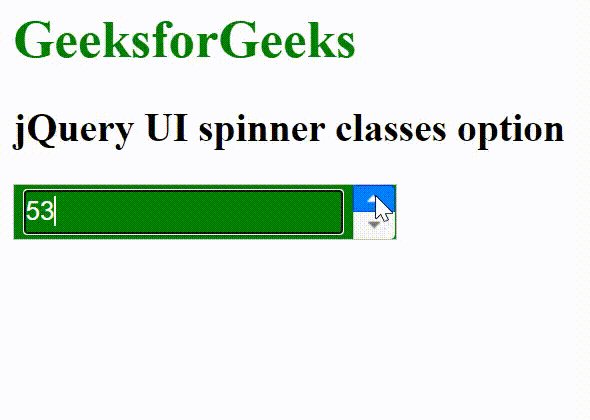
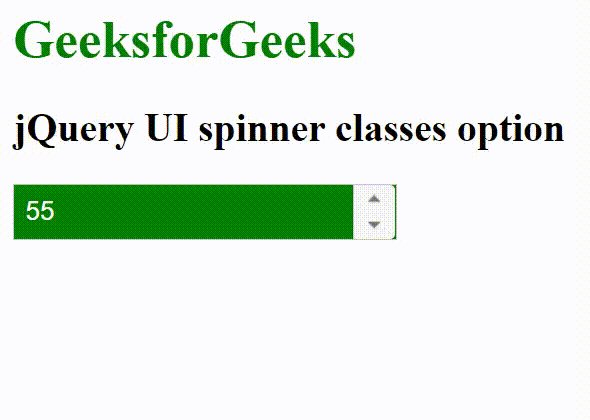
</html>输出:

旋转器类
参考:https://api.jqueryui.com/spinner/#option-classes
相关用法
- jQuery UI Spinner max用法及代码示例
- jQuery UI Spinner min用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Spinner step用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery UI spinner page用法及代码示例
- jQuery UI spinner culture用法及代码示例
- jQuery UI spinner icons用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Checkboxradio classes用法及代码示例
- jQuery UI Resizable classes用法及代码示例
- jQuery UI Dialog classes用法及代码示例
- jQuery UI progressbar classes用法及代码示例
- jQuery UI Menu classes用法及代码示例
- jQuery UI Button classes用法及代码示例
- jQuery UI Selectmenu classes用法及代码示例
- jQuery UI tabs classes用法及代码示例
- jQuery UI Slider classes用法及代码示例
- jQuery UI Tooltip classes用法及代码示例
- jQuery UI Controlgroup classes用法及代码示例
- jQuery UI Accordion classes用法及代码示例
- jQuery UI Autocomplete classes用法及代码示例
- jQuery UI Spinner stepUp()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI spinner classes Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
