jQuery UI由GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。 jQuery UI非常适合为网页构建UI接口。 jQuery UI自动完成类选项用于添加一些额外的类,以将样式添加到元素中。
用法:
$( ".selector" ).autocomplete({
classes:{
"ui-autocomplete":"highlight"
}
});CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
.highlight {
background:green;
color:white;
}
</style>
<script>
$(function () {
var list = [
"One",
"two",
"Three",
"Four",
];
$("#gfg").autocomplete({
source:list,
classes:{
"ui-autocomplete":"highlight"
}
});
});
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Autocomplete classes Option</h3>
<label for="gfg">Enter Text:</label>
<input id="gfg">
</body>
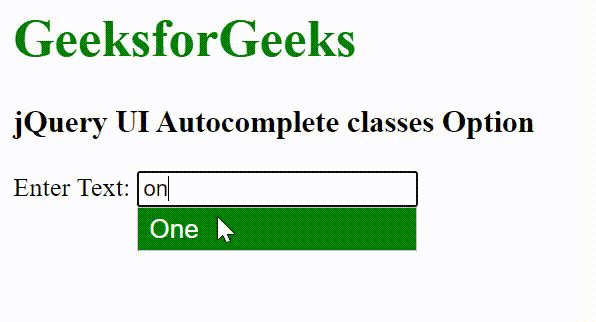
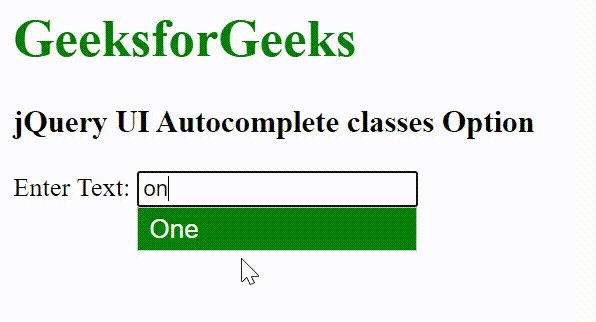
</html>输出:

相关用法
- jQuery UI Autocomplete minLength用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Autocomplete delay用法及代码示例
- jQuery UI Autocomplete autoFocus用法及代码示例
- jQuery UI Autocomplete source用法及代码示例
- jQuery UI Autocomplete position用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Checkboxradio classes用法及代码示例
- jQuery UI Resizable classes用法及代码示例
- jQuery UI Dialog classes用法及代码示例
- jQuery UI progressbar classes用法及代码示例
- jQuery UI Menu classes用法及代码示例
- jQuery UI Button classes用法及代码示例
- jQuery UI Selectmenu classes用法及代码示例
- jQuery UI tabs classes用法及代码示例
- jQuery UI Slider classes用法及代码示例
- jQuery UI Tooltip classes用法及代码示例
- jQuery UI spinner classes用法及代码示例
- jQuery UI Controlgroup classes用法及代码示例
- jQuery UI Accordion classes用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Autocomplete classes Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
