jQuery UI Autocomplete minLength选项设置应在输入字段中输入的最小字符数。默认值为0
用法:
$( ".selector" ).autocomplete({minLength:1}),
方法:首先,添加项目所需的jQuery Mobile脚本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
minLength:1
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| minLength Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
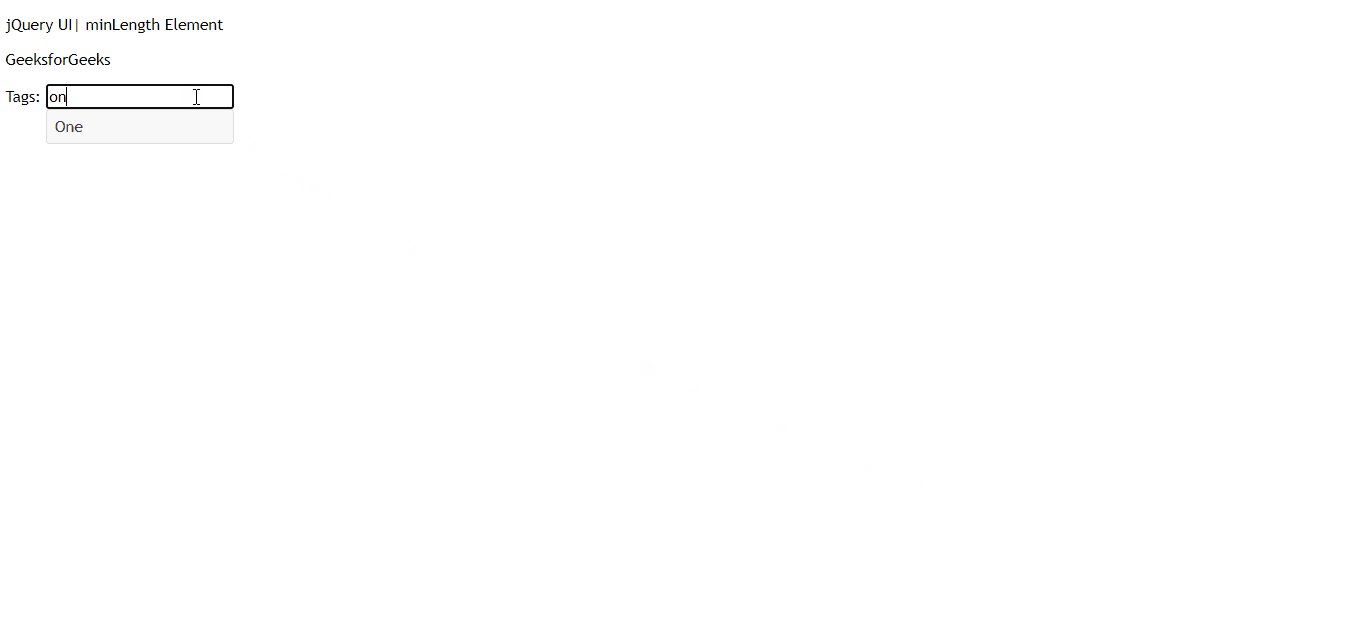
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
minLength:2
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| minLength Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
</html>输出:

相关用法
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Autocomplete delay用法及代码示例
- jQuery UI Autocomplete autoFocus用法及代码示例
- HTML textarea minlength用法及代码示例
- AngularJS ng-minlength用法及代码示例
- HTML <Textarea> minlength属性用法及代码示例
- HTML <input> minlength属性用法及代码示例
- HTML minlength属性用法及代码示例
- HTML Input URL minLength用法及代码示例
- HTML Input Search minLength用法及代码示例
- HTML Input Email minLength用法及代码示例
- HTML Input Password minLength用法及代码示例
- HTML Input Text minLength用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML Form autocomplete用法及代码示例
- HTML Input Email autocomplete用法及代码示例
- HTML Input Text autocomplete用法及代码示例
- HTML Input Search autocomplete用法及代码示例
- HTML Input URL autocomplete用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Autocomplete minLength Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
