jQuery UI自动完成禁用选项设置为true时,将禁用菜单。默认值为False。
用法:
$( ".selector" ).autocomplete({disabled:false}),
方法:首先,添加项目所需的jQuery Mobile脚本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
disabled:false
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| disabled Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
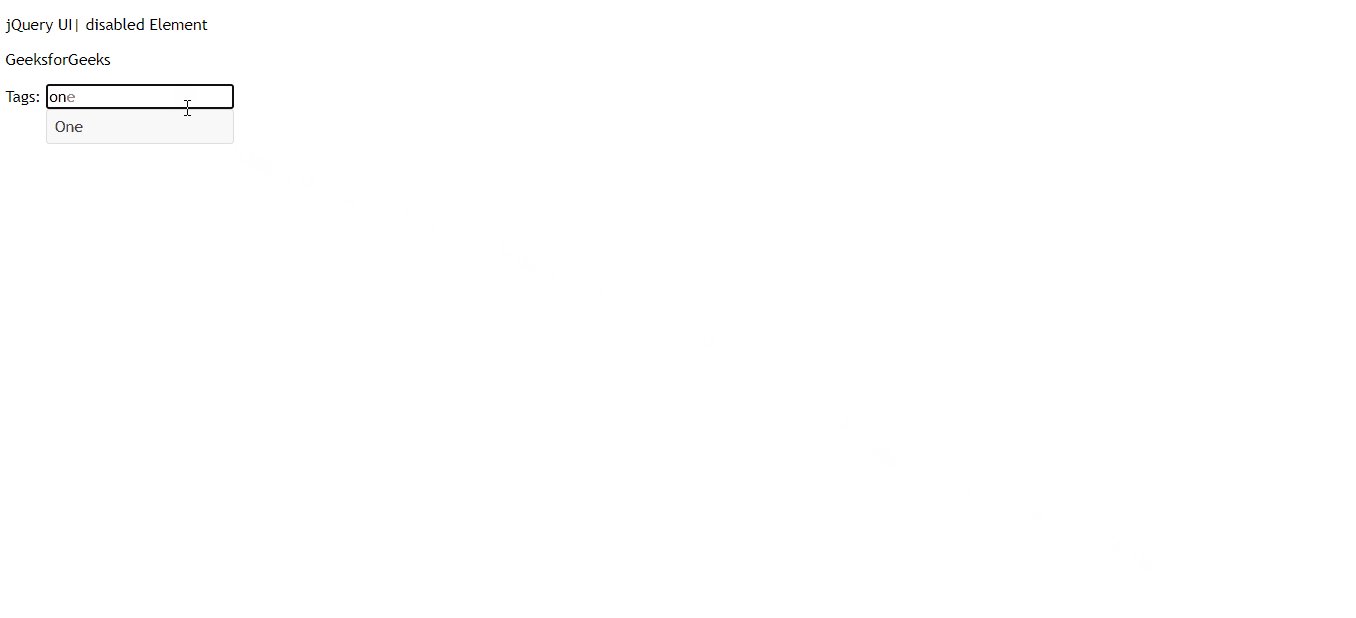
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function() {
var list = [
"One",
"two",
"Three",
"Four",
];
$( "#gfg" ).autocomplete({
source:list,
disabled:true
});
});
</script>
</head>
<body>
<div class = "ui-widget">
<p>jQuery UI| disabled Element</p>
<p>GeeksforGeeks</p>
<label for = "gfg">Tags:</label>
<input id = "gfg">
</div>
</body>
</html>输出:

相关用法
- jQuery UI Autocomplete minLength用法及代码示例
- jQuery UI Autocomplete delay用法及代码示例
- jQuery UI Autocomplete autoFocus用法及代码示例
- jQuery UI Checkboxradio disabled用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- HTML Option disabled用法及代码示例
- jQuery UI Accordion disabled用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery callbacks.disabled()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Autocomplete disabled Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
