jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合建造网页的UI接口。jQuery UI工具提示小部件可帮助我们添加新主题并允许自定义。在本文中,我们将看到如何使用残障人士 jQuery UI工具提示中的选项。的残障人士选项用于禁用工具提示。默认情况下,值为假。
用法:
$(".selector").tooltips(
{ disable:true }
);
参数:
- Boolean:如果设置为true,它将禁用工具提示。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link href= “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel=”stylesheet”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
范例1:下面的示例演示将工具提示禁用选项设置为true。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip disable option</h3>
<script>
$(function () {
$("#gfg1").tooltip({
disabled:true,
});
$("#gfg1").tooltip();
$("#gfg2").tooltip();
});
</script>
</head>
<body>
<label for="name">Name:</label>
<input id="gfg1" title="GeeksforGeeks" />
<p><a id="gfg2" href="" title="GeeksforGeeks"> Click here!</a></p>
</body>
</html>输出:

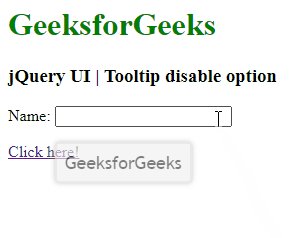
范例2:下面的示例演示工具提示禁用选项设置为false。因此,工具提示在输出图像中可见。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip disable option</h3>
<script>
$(function () {
$("#gfg1").tooltip({
disabled:false,
});
$("#gfg1").tooltip();
$("#gfg2").tooltip();
});
</script>
</head>
<body>
<label for="name">Name:</label>
<input id="gfg1" title="GeeksforGeeks" />
<p><a id="gfg2" href="" title="GeeksforGeeks"> Click here!</a></p>
</body>
</html>输出:

相关用法
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Tooltips option()用法及代码示例
- jQuery UI Tooltips show用法及代码示例
- jQuery UI Tooltips hide用法及代码示例
- jQuery UI Tooltips content用法及代码示例
- jQuery UI Autocomplete disabled用法及代码示例
- jQuery UI Checkboxradio disabled用法及代码示例
- jQuery UI Spinner disabled用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- HTML Option disabled用法及代码示例
- jQuery UI Accordion disabled用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
- jQuery UI Tooltips close()用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Tooltips open用法及代码示例
- jQuery UI Tooltips close用法及代码示例
- jQuery UI Tooltips create用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery callbacks.disabled()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Tooltips disabled Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
