jQuery UI包含GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题。 jQuery UI非常适合建造网页的UI接口。jQuery UI工具提示小部件可帮助我们添加新主题并允许自定义。在本文中,我们将看到如何使用破坏选项在jQuery UI工具提示中。的破坏选项用于销毁jQuery UI中的工具提示。
用法:
$(".selector").tooltip("destroy");
参数:此方法不接受任何参数。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
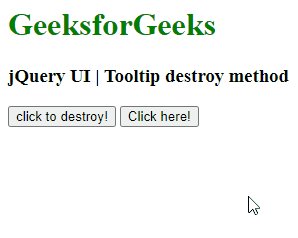
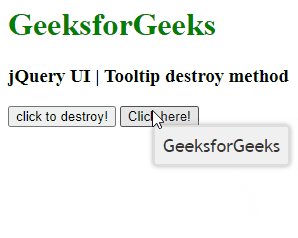
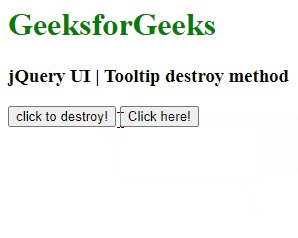
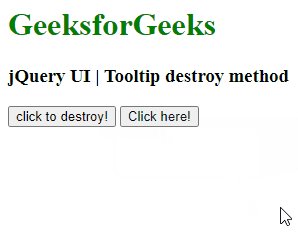
例:下面的示例演示了工具提示的destroy选项。单击“单击以销毁!”选项后,它将销毁
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip destroy method</h3>
<script>
$(function () {
$("#gfgtt").tooltip({
track:true,
});
$("#gfg").click(function () {
$("#gfgtt").tooltip("destroy");
});
});
</script>
</head>
<body>
<input
id="gfg"
type="submit"
name="GeeksforGeeks"
value="click to destroy!"
/>
<button id="gfgtt" title="GeeksforGeeks">Click here!</button>
</body>
</html>输出:

相关用法
- jQuery UI dialog destroy()用法及代码示例
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI Slider destroy()用法及代码示例
- jQuery UI Tabs destroy()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
- jQuery UI Tooltips close()用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Tooltips option()用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Tooltips open用法及代码示例
- jQuery UI Tooltips close用法及代码示例
- jQuery UI Tooltips create用法及代码示例
- jQuery UI Tooltips show用法及代码示例
- jQuery UI Tooltips hide用法及代码示例
- jQuery UI Tooltips content用法及代码示例
- node.js Stream writable.destroy()用法及代码示例
- node.js Stream readable.destroy()用法及代码示例
- node.js Stream transform.destroy()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI Tooltips destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
