jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合建造網頁的UI接口。jQuery UI工具提示小部件可幫助我們添加新主題並允許自定義。在本文中,我們將看到如何使用破壞選項在jQuery UI工具提示中。的破壞選項用於銷毀jQuery UI中的工具提示。
用法:
$(".selector").tooltip("destroy");
參數:此方法不接受任何參數。
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
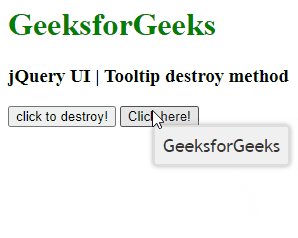
例:下麵的示例演示了工具提示的destroy選項。單擊“單擊以銷毀!”選項後,它將銷毀
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI | Tooltip destroy method</h3>
<script>
$(function () {
$("#gfgtt").tooltip({
track:true,
});
$("#gfg").click(function () {
$("#gfgtt").tooltip("destroy");
});
});
</script>
</head>
<body>
<input
id="gfg"
type="submit"
name="GeeksforGeeks"
value="click to destroy!"
/>
<button id="gfgtt" title="GeeksforGeeks">Click here!</button>
</body>
</html>輸出:

相關用法
- jQuery UI dialog destroy()用法及代碼示例
- jQuery UI Accordion destroy()用法及代碼示例
- jQuery UI Slider destroy()用法及代碼示例
- jQuery UI Tabs destroy()用法及代碼示例
- jQuery UI Menu destroy()用法及代碼示例
- jQuery UI Tooltips open()用法及代碼示例
- jQuery UI Tooltips close()用法及代碼示例
- jQuery UI Tooltips enable()用法及代碼示例
- jQuery UI Tooltips disable()用法及代碼示例
- jQuery UI Tooltips option()用法及代碼示例
- jQuery UI Tooltips disabled用法及代碼示例
- jQuery UI Tooltips track用法及代碼示例
- jQuery UI Tooltips open用法及代碼示例
- jQuery UI Tooltips close用法及代碼示例
- jQuery UI Tooltips create用法及代碼示例
- jQuery UI Tooltips show用法及代碼示例
- jQuery UI Tooltips hide用法及代碼示例
- jQuery UI Tooltips content用法及代碼示例
- node.js Stream writable.destroy()用法及代碼示例
- node.js Stream readable.destroy()用法及代碼示例
- node.js Stream transform.destroy()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Tooltips destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
