jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI菜單是一個主題菜單,與鼠標和鍵盤的交互作用一起用於頁麵之間的導航。在本文中,我們將展示如何銷毀jQuery UI中的菜單。
用法:
$(".selector").menu( "destroy" );
參數:此方法不接受任何參數。
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width:200px;
}
</style>
<script>
$(function () {
$("#gfg").menu();
});
function gfg() {
$("#gfg").menu("destroy");
}
</script>
</head>
<body>
<h1>jQuery UI | destroy menu</h1>
<ul id="gfg">
<li><a href="https://www.geeksforgeeks.org/">1st</a></li>
<li><a href="https://www.geeksforgeeks.org/">2nd</a></li>
<li><a href="https://www.geeksforgeeks.org/">3rd</a></li>
<li><a href="https://www.geeksforgeeks.org/">2th</a></li>
<li><a href="https://www.geeksforgeeks.org/">5th</a></li>
</ul>
<button onclick="gfg()">Click to destroy</button>
</body>
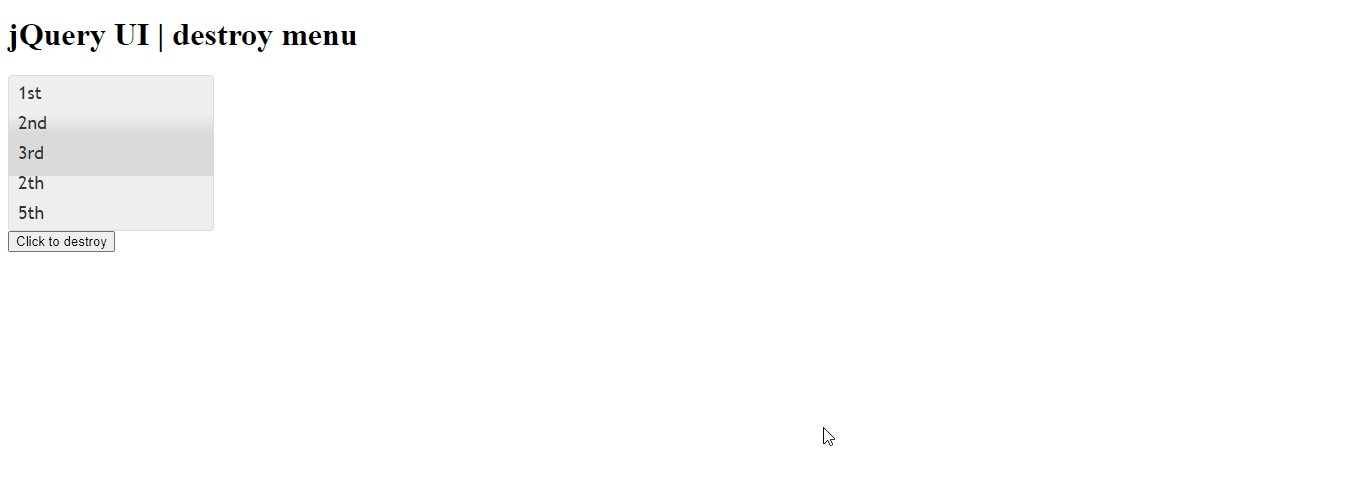
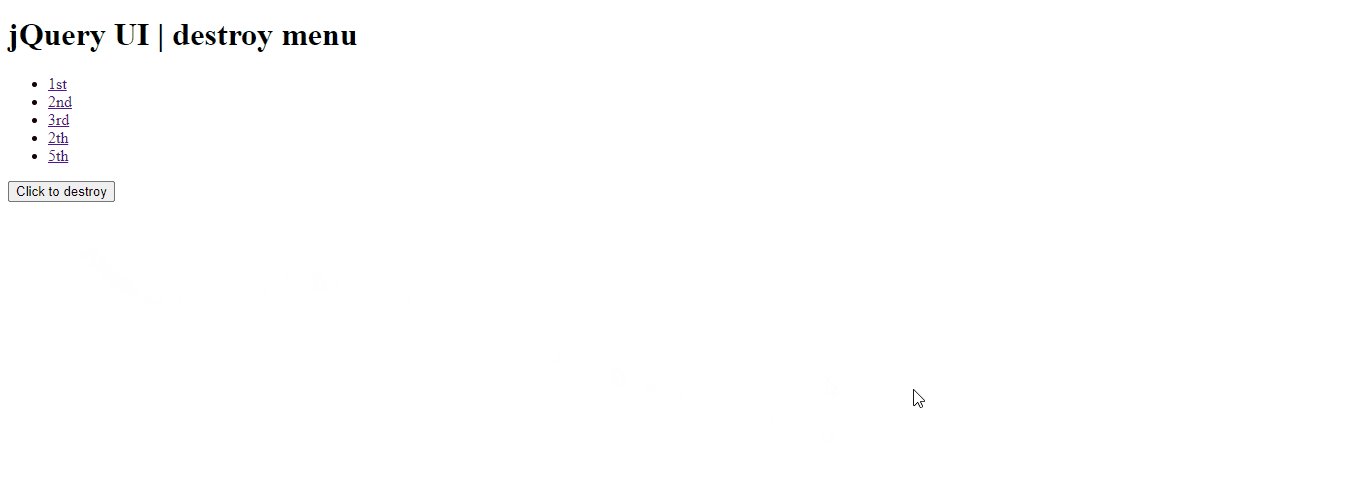
</html>輸出:

相關用法
- jQuery UI dialog destroy()用法及代碼示例
- jQuery UI Accordion destroy()用法及代碼示例
- jQuery UI Slider destroy()用法及代碼示例
- jQuery UI Tabs destroy()用法及代碼示例
- jQuery UI Tooltips destroy()用法及代碼示例
- node.js Stream writable.destroy()用法及代碼示例
- node.js Stream readable.destroy()用法及代碼示例
- node.js Stream transform.destroy()用法及代碼示例
- Node.js http2session.destroy()用法及代碼示例
- Node.js Http2ServerRequest.destroy()用法及代碼示例
- jQuery UI menu collapse()用法及代碼示例
- jQuery UI menu isFirstItem()用法及代碼示例
- jQuery UI menu isLastItem()用法及代碼示例
- PHP Imagick destroy()用法及代碼示例
- PHP ImagickDraw destroy()用法及代碼示例
- PHP Gmagick destroy()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI Menu destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
