jQuery UI包含GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題。 jQuery UI非常適合建造網頁的UI接口。 jQuery UI菜單是一個與鼠標和鍵盤交互一起使用的主題菜單,用於在頁麵之間導航。jQuery UIisFirstItem()方法用於檢查菜單項是否是其第一項,它相應地返回布爾值。
用法:
$(".selector").menu( "isFirstItem" );
方法:
- 首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
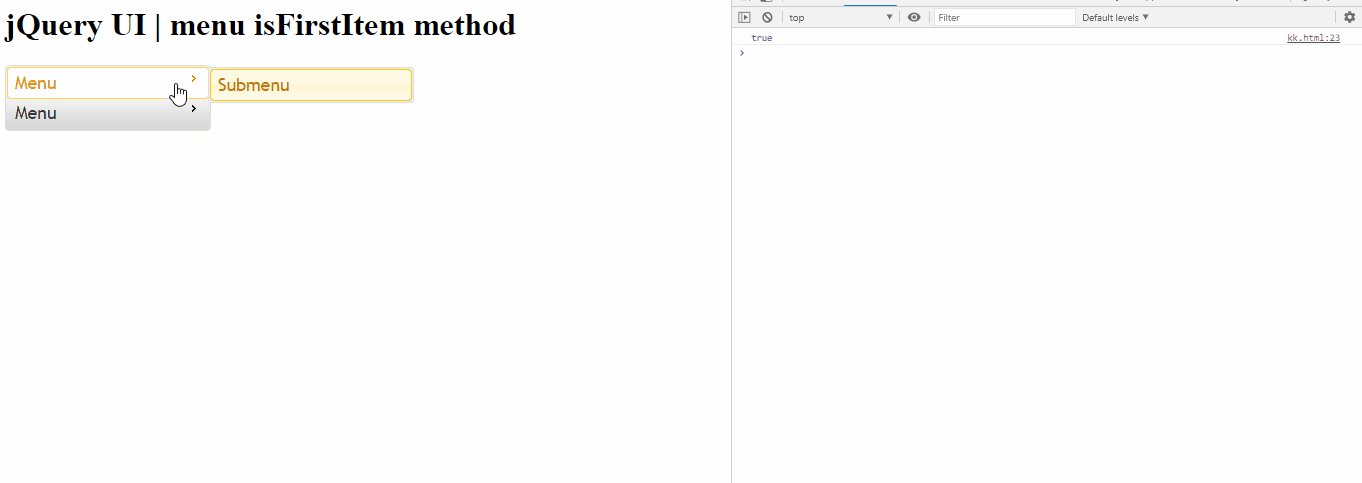
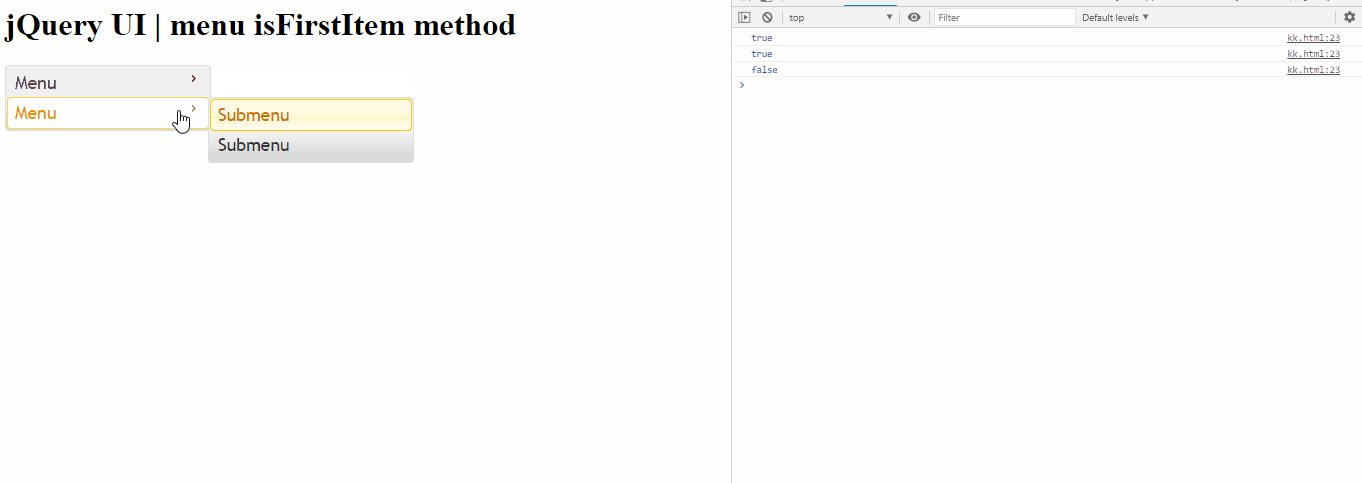
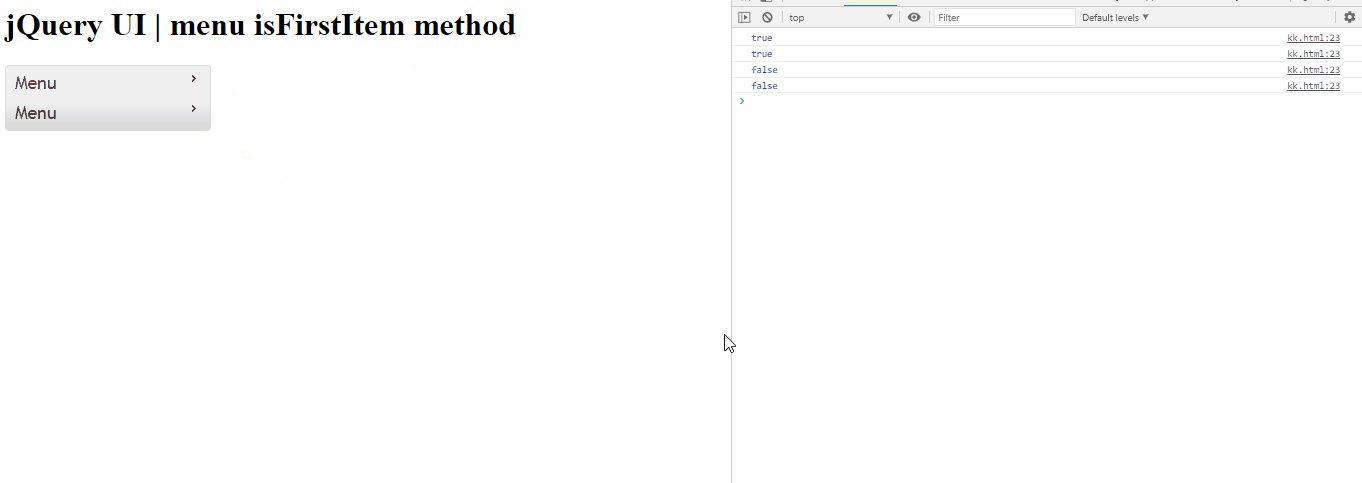
例:在此示例中,我們將使用isFirstItem方法。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width:200px;
}
</style>
<script>
$(function() {
var menu = $("#gfg").menu();
$("#gfg").menu()
});
function chck() {
var a = $("#gfg").menu("isFirstItem");
console.log(a)
}
</script>
</head>
<body>
<h1>jQuery UI | menu isFirstItem method</h1>
<ul id="gfg">
<li><a href="#" onclick="chck()">Menu</a>
<ul>
<li><a href="#" onclick="chck()">
Submenu
</a></li>
</ul>
</li>
<li><a href="#" onclick="chck()">Menu</a>
<ul>
<li><a href="#" onclick="chck()">
Submenu
</a></li>
<li><a href="#" onclick="chck()">
Submenu
</a></li>
</ul>
</li>
</ul>
</body>
</html>輸出:在控製台中,我們可以看到與每個菜單項相對應的布爾值。

相關用法
- jQuery UI menu collapse()用法及代碼示例
- jQuery UI menu isLastItem()用法及代碼示例
- jQuery UI Menu destroy()用法及代碼示例
- HTML DOM Menu用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI menu isFirstItem() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
