DOM菜單對象用於表示HTML <menu>元素。此標記定義命令列表。它用於上下文菜單,工具欄以及列出表單控件和命令。
用法:
- 訪問菜單對象
var y = document.getElementById("myMenu"); - 創建菜單對象
var y = document.createElement("MENU");
屬性:
- label:它設置或返回菜單的label屬性的值。
- type:它設置或返回菜單的type屬性的值。
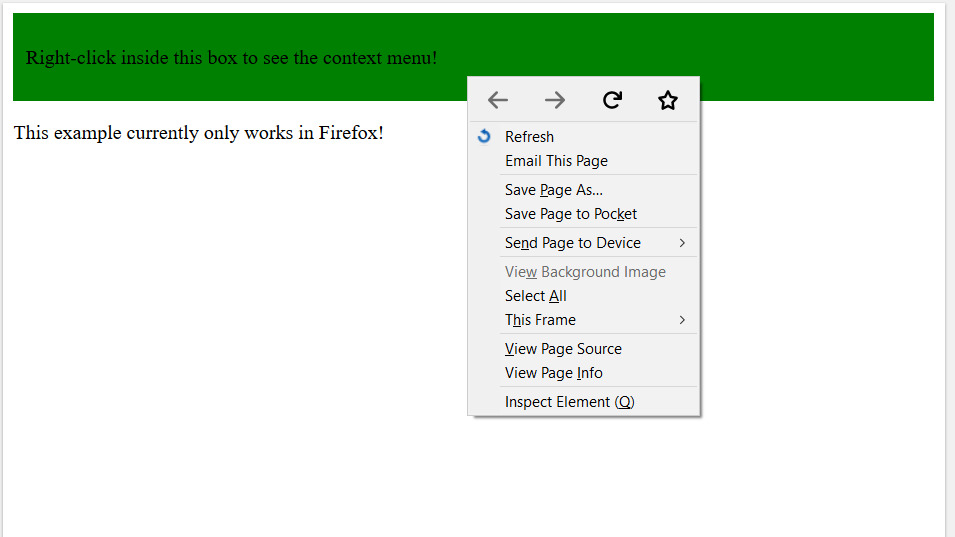
示例1:訪問菜單對象。
<!DOCTYPE html>
<html>
<body>
<div style="background:green;
padding:10px;"
contextmenu="MENU">
<p>Right-click inside the box
to see the context menu!!!</p>
<menu type="context"
id="MENU">
<menuitem label="Refresh"
onclick="window.location.reload();"
icon="ico_reload.png">
</menuitem>
<menuitem label="Email This Page"
onclick="window.location=
'mailto:?body='
+window.location.href;">
</menuitem>
</menu>
</div>
<script>
function Geeks() {
var y = document.getElementById("MENU");
}
</script>
<p>This example can work only on Firefox!</p>
</body>
</html>輸出:

示例-2:創建菜單對象。
<!DOCTYPE html>
<html>
<body>
<div style="background:pink;
padding:10px;"
contextmenu="MENU">
<p>Right-click inside the box
to see the context menu!!!</p>
<menu type="context"
id="MENU">
<menuitem label="Refresh"
onclick="window.location.reload();"
icon="ico_reload.png">
</menuitem>
<menuitem label="Email This Page"
onclick="window.location=
'mailto:?body='
+window.location.href;">
</menuitem>
</menu>
</div>
<script>
function Geeks() {
//creating menu
var y =
document.createElement("MENU");
document.getElementById("MENU");
}
</script>
<p>This example can work only on Firefox!</p>
</body>
</html>輸出:

支持的瀏覽器:
- Mozilla Firefox-8.0
相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo用法及代碼示例
注:本文由純淨天空篩選整理自kartikgoel1999大神的英文原創作品 HTML | DOM Menu Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
