DOM菜单对象用于表示HTML <menu>元素。此标记定义命令列表。它用于上下文菜单,工具栏以及列出表单控件和命令。
用法:
- 访问菜单对象
var y = document.getElementById("myMenu"); - 创建菜单对象
var y = document.createElement("MENU");
属性:
- label:它设置或返回菜单的label属性的值。
- type:它设置或返回菜单的type属性的值。
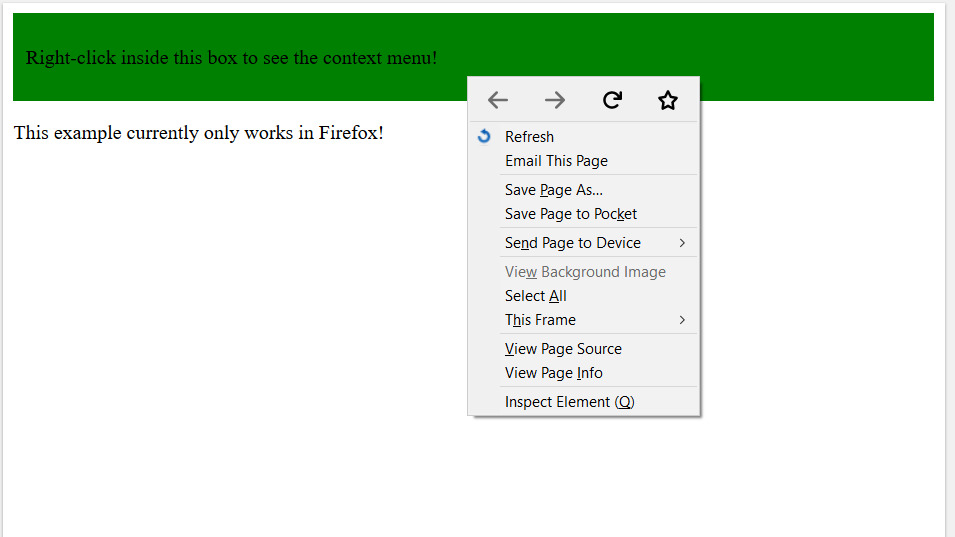
示例1:访问菜单对象。
<!DOCTYPE html>
<html>
<body>
<div style="background:green;
padding:10px;"
contextmenu="MENU">
<p>Right-click inside the box
to see the context menu!!!</p>
<menu type="context"
id="MENU">
<menuitem label="Refresh"
onclick="window.location.reload();"
icon="ico_reload.png">
</menuitem>
<menuitem label="Email This Page"
onclick="window.location=
'mailto:?body='
+window.location.href;">
</menuitem>
</menu>
</div>
<script>
function Geeks() {
var y = document.getElementById("MENU");
}
</script>
<p>This example can work only on Firefox!</p>
</body>
</html>输出:

示例-2:创建菜单对象。
<!DOCTYPE html>
<html>
<body>
<div style="background:pink;
padding:10px;"
contextmenu="MENU">
<p>Right-click inside the box
to see the context menu!!!</p>
<menu type="context"
id="MENU">
<menuitem label="Refresh"
onclick="window.location.reload();"
icon="ico_reload.png">
</menuitem>
<menuitem label="Email This Page"
onclick="window.location=
'mailto:?body='
+window.location.href;">
</menuitem>
</menu>
</div>
<script>
function Geeks() {
//creating menu
var y =
document.createElement("MENU");
document.getElementById("MENU");
}
</script>
<p>This example can work only on Firefox!</p>
</body>
</html>输出:

支持的浏览器:
- Mozilla Firefox-8.0
相关用法
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo用法及代码示例
注:本文由纯净天空筛选整理自kartikgoel1999大神的英文原创作品 HTML | DOM Menu Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
