jQuery UI由GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題組成。 jQuery UI非常適合建造網頁的UI接口。 jQuery UI菜單是一個鼠標和鍵盤交互使用的可變菜單,用於在頁麵之間導航。在本文中,我們將使用折疊選項來折疊活動的sub-menu。
用法:
$(".selector").menu( "collapse" );
方法:
- 首先,添加項目所需的jQuery UI腳本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
範例1:在此示例中,我們將對menu()方法使用折疊選項。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width:200px;
}
</style>
<script>
$(function() {
var menu = $("#gfg").menu();
$("#gfg").menu()
$(menu).mouseleave(function() {
menu.menu('collapse');
});
});
</script>
</head>
<body>
<h1>jQuery UI | menu collapse method</h1>
<ul id="gfg">
<li><a href="#">Menu</a>
<ul>
<li><a href="#">Submenu</a>
<ul>
<li><a href="#">
Sub-Submenu
</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>輸出:
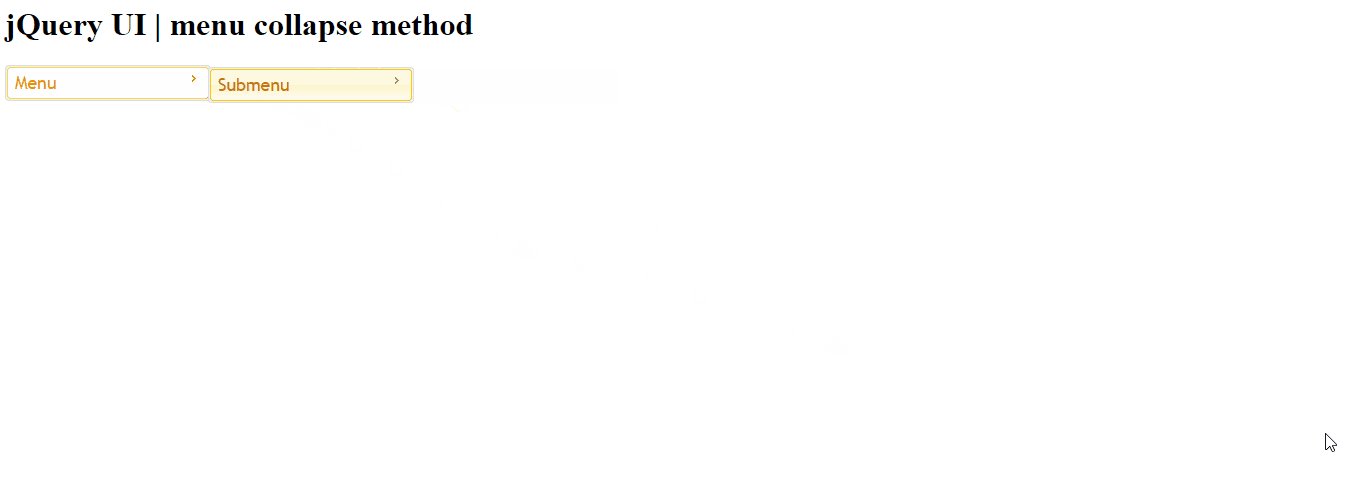
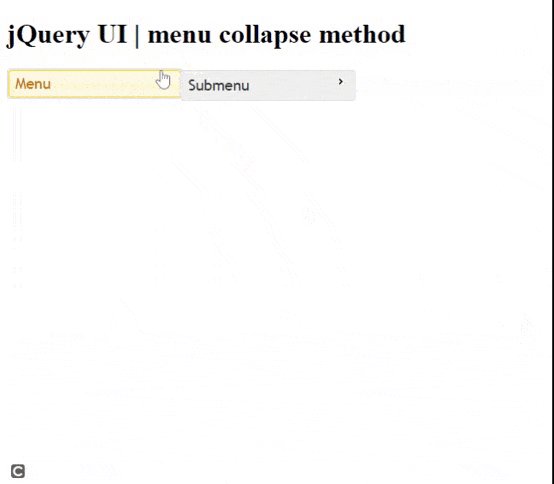
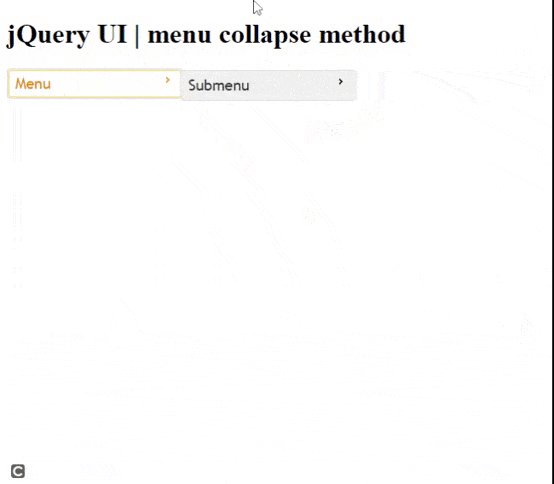
- 用倒塌法。

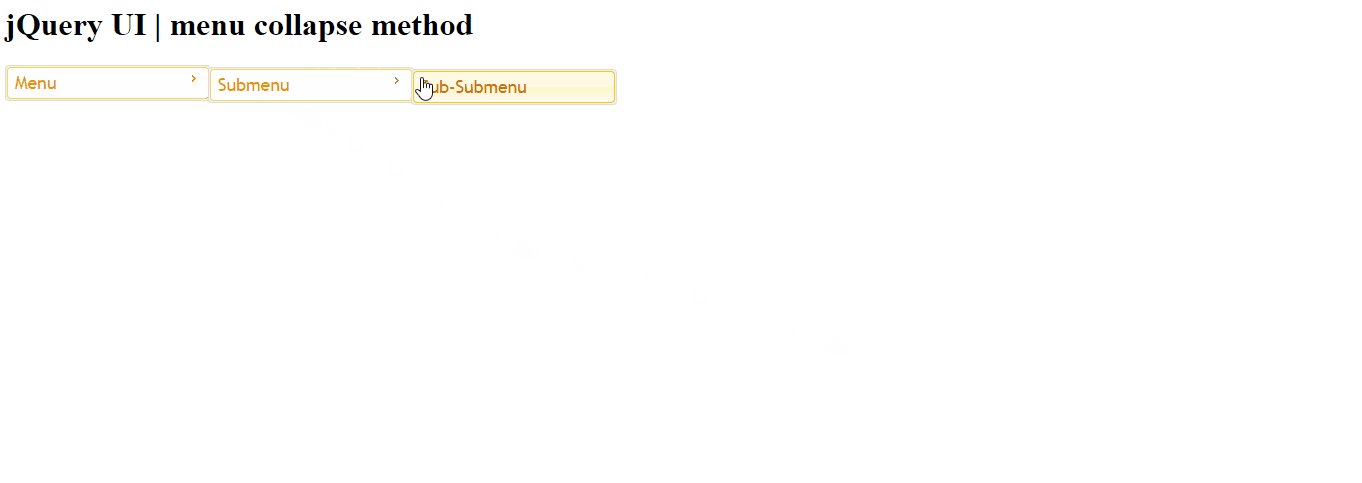
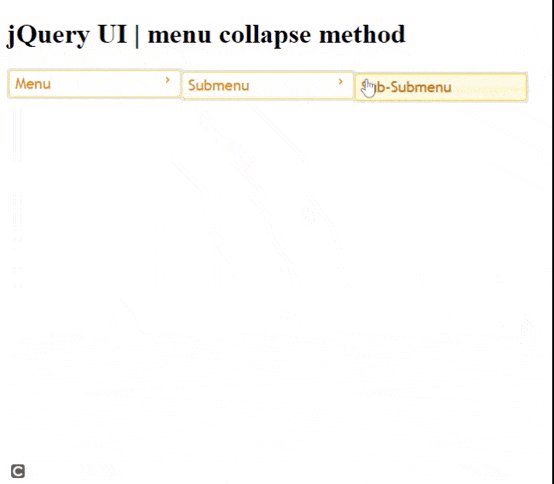
- 沒有崩潰方法。在下圖中,請注意,sub-sub菜單沒有像第一個圖中那樣被折疊。

相關用法
- HTML DOM Range collapse()用法及代碼示例
- CSS border-collapse用法及代碼示例
- jQuery UI menu isFirstItem()用法及代碼示例
- jQuery UI menu isLastItem()用法及代碼示例
- jQuery UI Menu destroy()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI menu collapse() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
