CSS中的border-collapse屬性用於設置表格中存在的單元格的邊界,並告訴這些單元格是否將共享公共邊界。
用法:
border-collapse:separate|collapse|initial|inherit;
屬性值:
- separate:此屬性用於設置單元格的單獨邊框。
- collapse:它用於折疊相鄰單元格並形成公共邊界。
- initial:它用於將border-collapse屬性設置為其默認值。
- inherit:當border-collapse屬性從其父元素繼承時使用。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-collapse Property
</title>
<!-- border-collapse CSS property -->
<style>
table, td, th {
border:1px solid black;
}
#separateTable {
border-collapse:separate;
}
#collapseTable {
border-collapse:collapse;
}
</style>
</head>
<body>
<h2>
border-collapse:separate
</h2>
<table id = "separateTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse:collapse
</h2>
<table id = "collapseTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
</body>
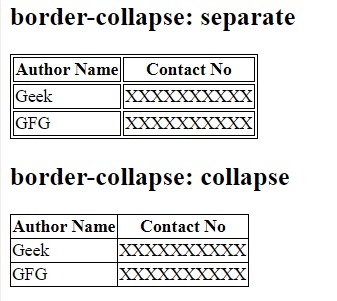
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-collapse Property
</title>
<style>
table, td, th {
border:1px solid black;
}
/* border spacing is used to specify the
width between border and adjacent cells */
#separateTable {
border-collapse:separate;
border-spacing:10px;
}
#collapseTable {
border-collapse:collapse;
border-spacing:10px;
}
#initialTable {
border-collapse:initial;
}
</style>
</head>
<body>
<h2>
border-collapse:separate
</h2>
<table id = "separateTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse:collapse
</h2>
<!-- border spacing property has no
effect on border-collapse property-->
<table id="collapseTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse:initial
</h2>
<table id="initialTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
</body>
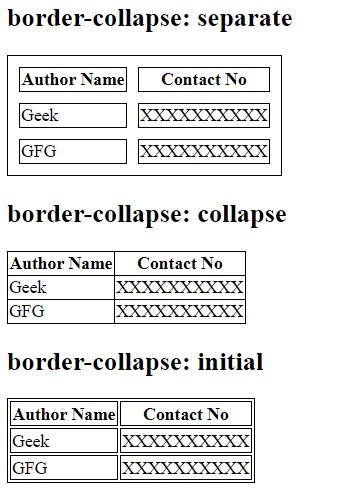
</html> 輸出:

支持的瀏覽器:下麵列出了border-collapse屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet瀏覽器/Edge 5.0
- Firefox 1.0
- Opera 4.0
- 蘋果Safari 1.2
相關用法
- HTML Style borderCollapse用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS will-change用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS clip屬性用法及代碼示例
注:本文由純淨天空篩選整理自Abhishek7大神的英文原創作品 CSS | border-collapse Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
