CSS中的border-collapse属性用于设置表格中存在的单元格的边界,并告诉这些单元格是否将共享公共边界。
用法:
border-collapse:separate|collapse|initial|inherit;
属性值:
- separate:此属性用于设置单元格的单独边框。
- collapse:它用于折叠相邻单元格并形成公共边界。
- initial:它用于将border-collapse属性设置为其默认值。
- inherit:当border-collapse属性从其父元素继承时使用。
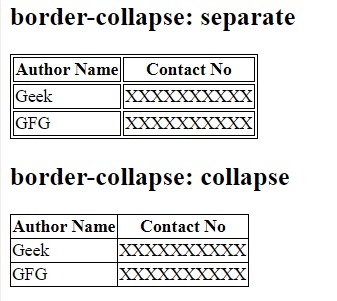
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-collapse Property
</title>
<!-- border-collapse CSS property -->
<style>
table, td, th {
border:1px solid black;
}
#separateTable {
border-collapse:separate;
}
#collapseTable {
border-collapse:collapse;
}
</style>
</head>
<body>
<h2>
border-collapse:separate
</h2>
<table id = "separateTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse:collapse
</h2>
<table id = "collapseTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
</body>
</html> 输出:

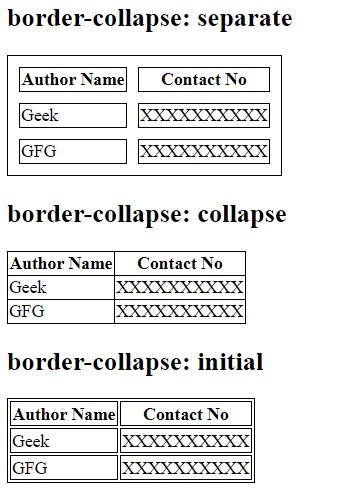
范例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS border-collapse Property
</title>
<style>
table, td, th {
border:1px solid black;
}
/* border spacing is used to specify the
width between border and adjacent cells */
#separateTable {
border-collapse:separate;
border-spacing:10px;
}
#collapseTable {
border-collapse:collapse;
border-spacing:10px;
}
#initialTable {
border-collapse:initial;
}
</style>
</head>
<body>
<h2>
border-collapse:separate
</h2>
<table id = "separateTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse:collapse
</h2>
<!-- border spacing property has no
effect on border-collapse property-->
<table id="collapseTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
<h2>
border-collapse:initial
</h2>
<table id="initialTable">
<tr>
<th>Author Name</th>
<th>Contact No</th>
</tr>
<tr>
<td>Geek</td>
<td>XXXXXXXXXX</td>
</tr>
<tr>
<td>GFG</td>
<td>XXXXXXXXXX</td>
</tr>
</table>
</body>
</html> 输出:

支持的浏览器:下面列出了border-collapse属性支持的浏览器:
- 谷歌浏览器1.0
- Internet浏览器/Edge 5.0
- Firefox 1.0
- Opera 4.0
- 苹果Safari 1.2
相关用法
- HTML Style borderCollapse用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS will-change用法及代码示例
- CSS columns属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS clip属性用法及代码示例
注:本文由纯净天空筛选整理自Abhishek7大神的英文原创作品 CSS | border-collapse Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
