HTML中的DOM样式borderCollapse属性用于设置或返回折叠为单个边框的表的边框。
用法:
- 它用于返回borderCollapse属性。
object.style.borderCollapse
- 它用于设置borderCollapse属性。
object.style.borderCollapse = "separate|collapse|initial|inherit"
返回值:它返回一个代表表格边框的字符串值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderCollapse Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Style borderCollapse Property</h2>
<table id="gfg" border="1">
<tr>
<th>Student Name</th>
<th>Age</th>
</tr>
<tr>
<td>Manas Chhabra</td>
<td>19</td>
</tr>
<tr>
<td>Hritik Bhatnagar</td>
<td>20</td>
</tr>
</table>
<br>
<button type="button" onclick="geeks()">
Submit
</button>
<!-- script to collapse border -->
<script>
function geeks() {
document.getElementById("gfg").style.borderCollapse =
"collapse";
}
</script>
</center>
</body>
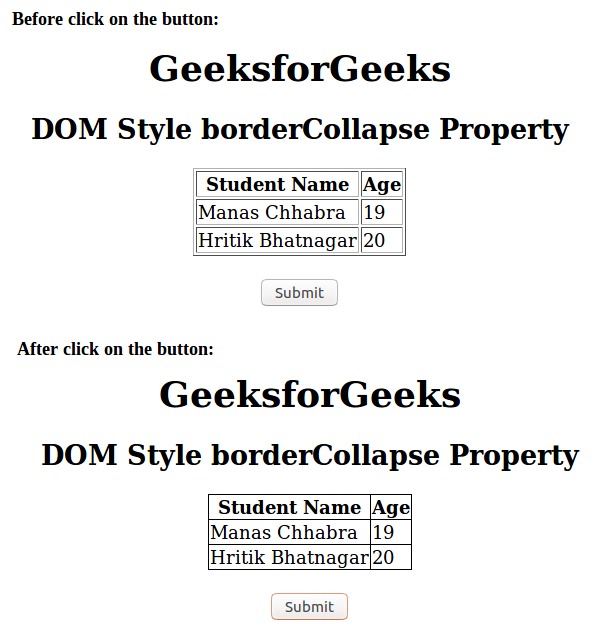
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderCollapse Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Style borderCollapse Property</h2>
<table id="gfg" border="1"
style="border-collapse:collapse;">
<tr>
<th>Student Name </th>
<th>Age</th>
</tr>
<tr>
<td>Manas Chhabra</td>
<td>19</td>
</tr>
<tr>
<td>Hritik Bhatnagar</td>
<td>20</td>
</tr>
</table>
<br>
<button type="button" onclick="geeks()">
Submit
</button>
<!-- script to return borderCollapse value -->
<script>
function geeks() {
alert(document.getElementById("gfg").style.borderCollapse);
}
</script>
</center>
</body>
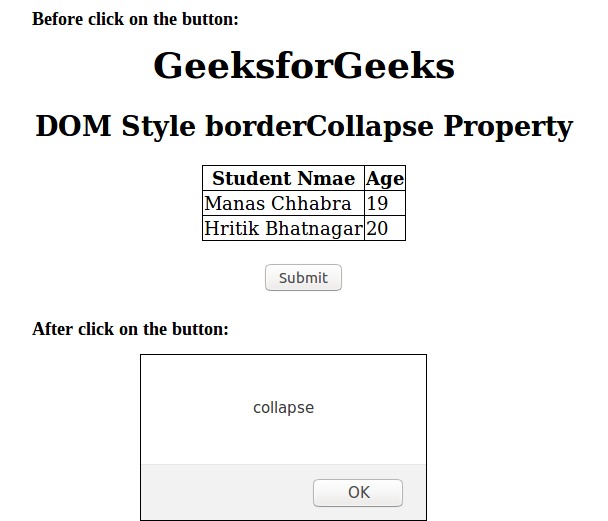
</html> 输出:

支持的浏览器:下面列出了DOM Style borderCollapse属性支持的浏览器:
- 谷歌浏览器1.2
- Internet Explorer 4.0
- Firefox 1.0
- Opera 4.0
- Safari 1.0
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style transition用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Style borderCollapse Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
