HTML中的DOM樣式borderCollapse屬性用於設置或返回折疊為單個邊框的表的邊框。
用法:
- 它用於返回borderCollapse屬性。
object.style.borderCollapse
- 它用於設置borderCollapse屬性。
object.style.borderCollapse = "separate|collapse|initial|inherit"
返回值:它返回一個代表表格邊框的字符串值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderCollapse Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Style borderCollapse Property</h2>
<table id="gfg" border="1">
<tr>
<th>Student Name</th>
<th>Age</th>
</tr>
<tr>
<td>Manas Chhabra</td>
<td>19</td>
</tr>
<tr>
<td>Hritik Bhatnagar</td>
<td>20</td>
</tr>
</table>
<br>
<button type="button" onclick="geeks()">
Submit
</button>
<!-- script to collapse border -->
<script>
function geeks() {
document.getElementById("gfg").style.borderCollapse =
"collapse";
}
</script>
</center>
</body>
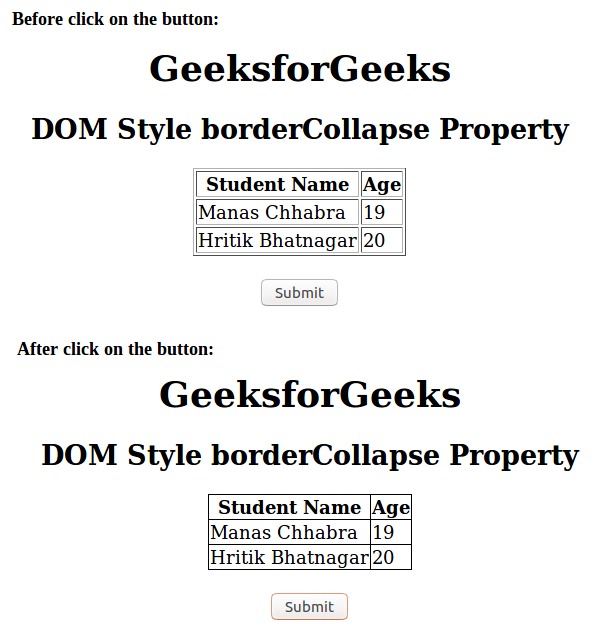
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderCollapse Property
</title>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>DOM Style borderCollapse Property</h2>
<table id="gfg" border="1"
style="border-collapse:collapse;">
<tr>
<th>Student Name </th>
<th>Age</th>
</tr>
<tr>
<td>Manas Chhabra</td>
<td>19</td>
</tr>
<tr>
<td>Hritik Bhatnagar</td>
<td>20</td>
</tr>
</table>
<br>
<button type="button" onclick="geeks()">
Submit
</button>
<!-- script to return borderCollapse value -->
<script>
function geeks() {
alert(document.getElementById("gfg").style.borderCollapse);
}
</script>
</center>
</body>
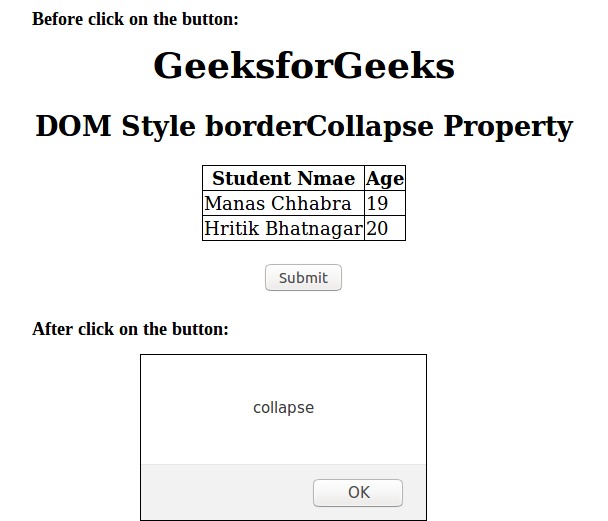
</html> 輸出:

支持的瀏覽器:下麵列出了DOM Style borderCollapse屬性支持的瀏覽器:
- 穀歌瀏覽器1.2
- Internet Explorer 4.0
- Firefox 1.0
- Opera 4.0
- Safari 1.0
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style transition用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Style borderCollapse Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
