jQuery UI由GUI小部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。 jQuery UI非常适合建造网页的UI接口。 jQuery UI菜单是一个鼠标和键盘交互使用的可变菜单,用于在页面之间导航。在本文中,我们将使用折叠选项来折叠活动的sub-menu。
用法:
$(".selector").menu( "collapse" );
方法:
- 首先,添加项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
范例1:在此示例中,我们将对menu()方法使用折叠选项。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width:200px;
}
</style>
<script>
$(function() {
var menu = $("#gfg").menu();
$("#gfg").menu()
$(menu).mouseleave(function() {
menu.menu('collapse');
});
});
</script>
</head>
<body>
<h1>jQuery UI | menu collapse method</h1>
<ul id="gfg">
<li><a href="#">Menu</a>
<ul>
<li><a href="#">Submenu</a>
<ul>
<li><a href="#">
Sub-Submenu
</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
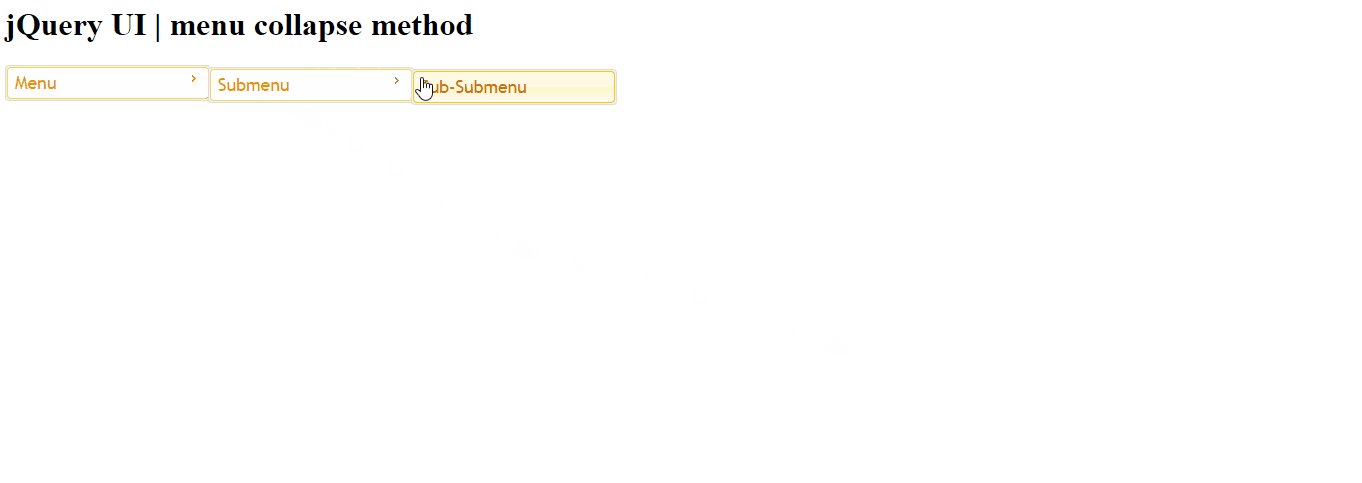
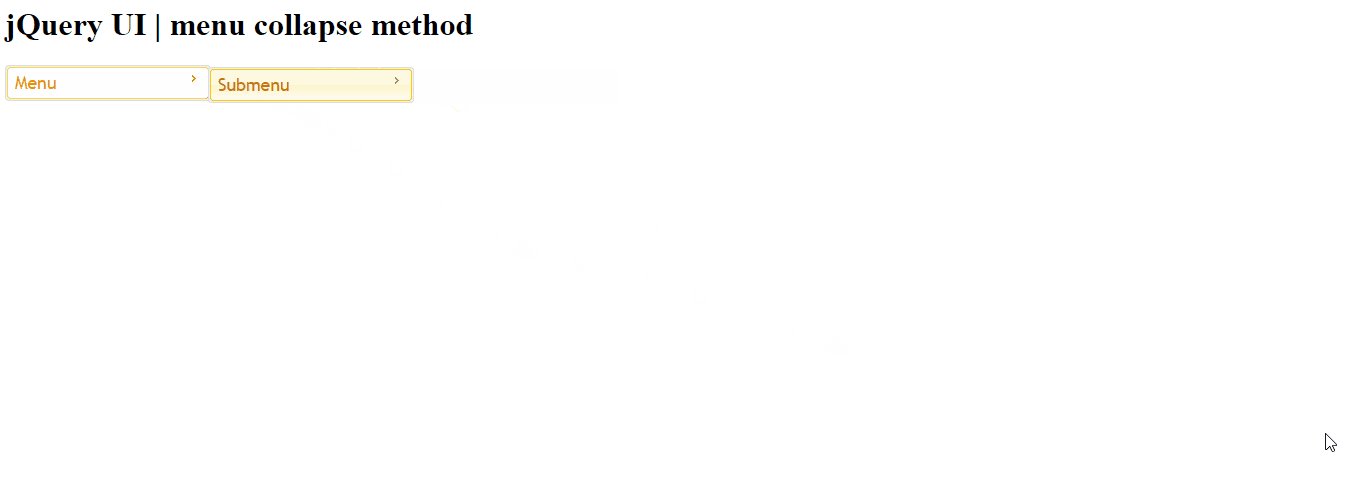
</html>输出:
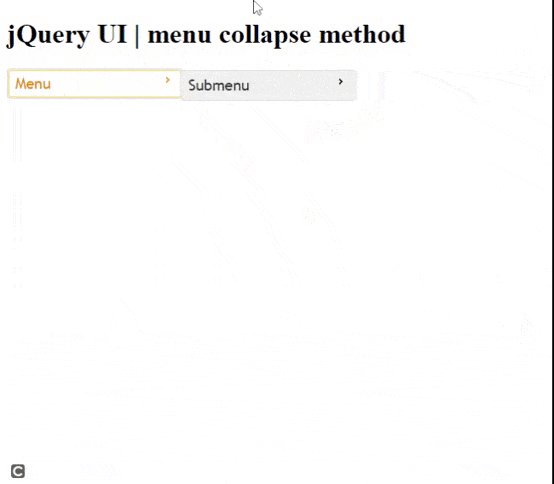
- 用倒塌法。

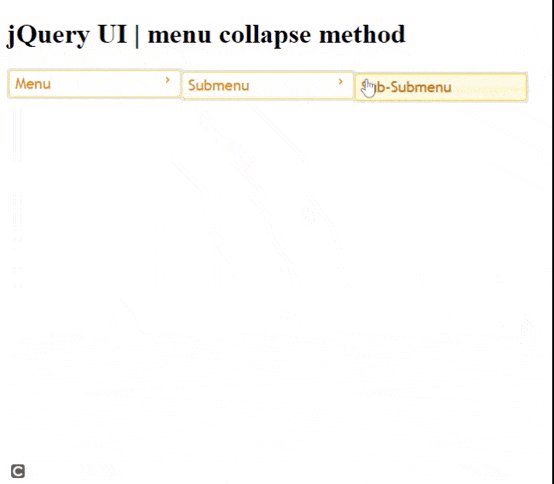
- 没有崩溃方法。在下图中,请注意,sub-sub菜单没有像第一个图中那样被折叠。

相关用法
- HTML DOM Range collapse()用法及代码示例
- CSS border-collapse用法及代码示例
- jQuery UI menu isFirstItem()用法及代码示例
- jQuery UI menu isLastItem()用法及代码示例
- jQuery UI Menu destroy()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI menu collapse() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
