collapse()方法将范围折叠到其边界点之一。
收合范围是一个空范围,不包含任何内容。
用法:
range.collapse(boolean);
参数:此方法以布尔值作为参数。
- true:折叠范围至其起点。
- false:折叠范围到其末端。
返回值:此方法没有返回值。
例:本示例说明如何使用此方法折叠范围。 Collapsed属性用于检查范围是否折叠。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range
collapse() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the Range Content</p>
<button onclick="collapse()">
Click To Collapse Range
</button>
<script>
let range = document.createRange();
let referenceNode = document.
getElementsByTagName('p').item(0);
range.selectNode(referenceNode);
console.log("Before")
console.log(range);
console.log(range.collapsed);
function collapse() {
console.log("After")
range.collapse(true);
console.log(range);
console.log(range.collapsed);
}
</script>
</body>
</html>输出:在控制台中,我们可以看到使用此方法折叠了范围。
-
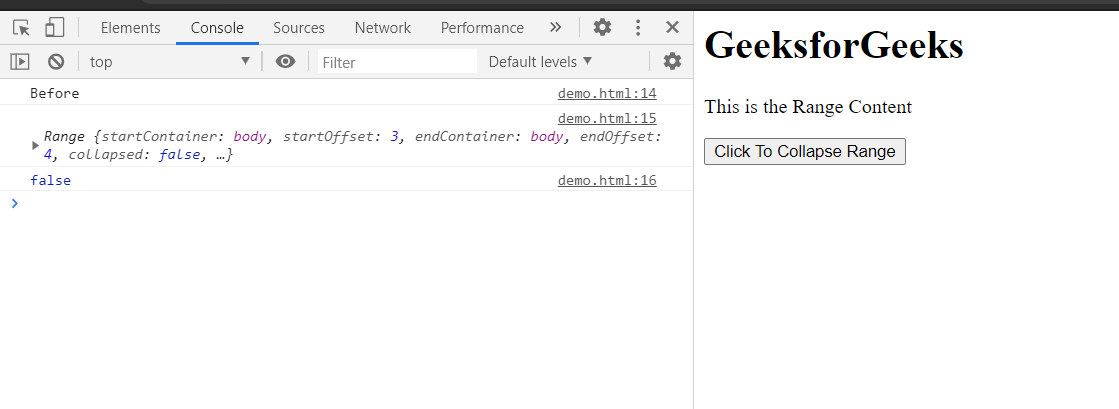
单击按钮之前:

-
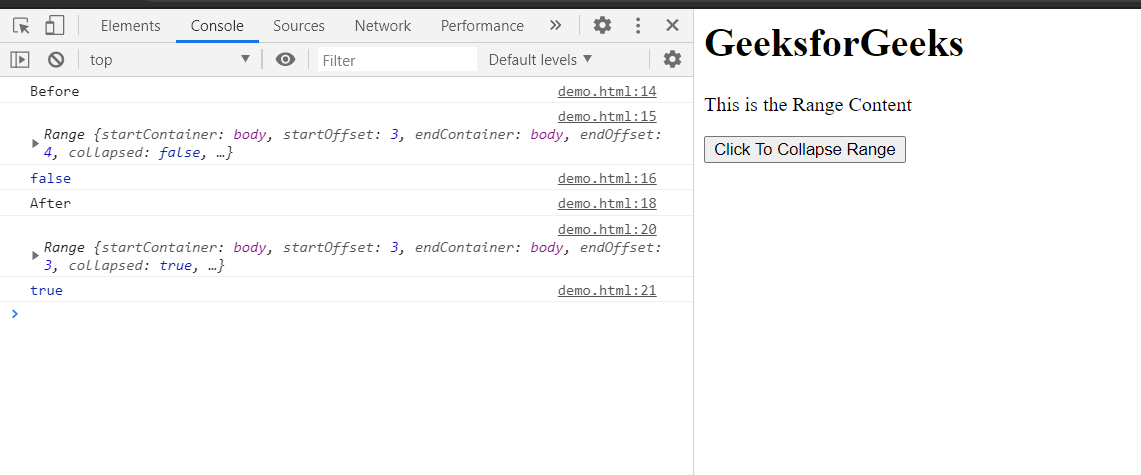
单击按钮后:

可以看出,折叠后,开始偏移和en偏移现在设置为3
支持的浏览器:下面列出了DOM Range collapse()方法支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- Collect.js collapse()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range insertNode()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range extractContents()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setStart()用法及代码示例
- HTML DOM Range setEndAfter()用法及代码示例
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range toString()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range setEnd()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- CSS border-collapse用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range collapse() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
