cloneRange()方法用于创建原始范围的克隆,并将克隆的Range对象返回给它一个新变量。
注意:任何一个范围内的更改均不会影响另一个范围。
用法:
newRange = originalRange.cloneRange();
参数:此方法不接受任何参数。
返回值:此方法返回新创建的范围对象。
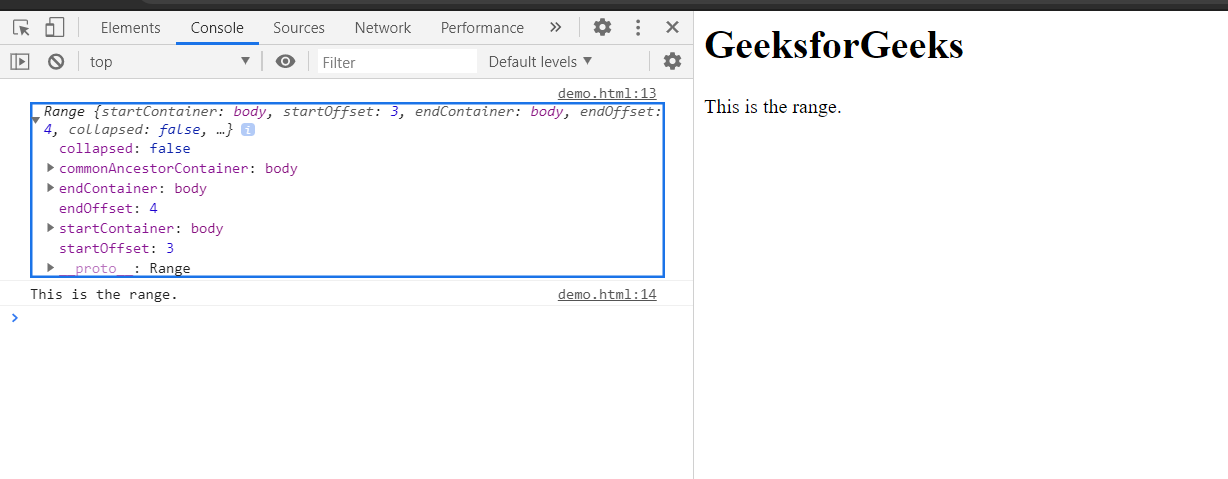
例:在此示例中,将克隆一个范围。为了进一步阐明克隆范围,使用toString()方法将克隆范围转换为字符串文本,并在控制台中显示该克隆范围对象。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range cloneRange() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the range.</p>
<script>
originalRange = document.createRange();
originalRange.selectNode(document
.getElementsByTagName("p").item(0));
clonedRange = originalRange.cloneRange();
console.log(clonedRange);
console.log(clonedRange.toString());
</script>
</body>
</html>输出:在控制台中,可以看到新的克隆范围对象。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
注:本文由纯净天空筛选整理自 HTML DOM Range cloneRange() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
