cloneRange()方法用於創建原始範圍的克隆,並將克隆的Range對象返回給它一個新變量。
注意:任何一個範圍內的更改均不會影響另一個範圍。
用法:
newRange = originalRange.cloneRange();
參數:此方法不接受任何參數。
返回值:此方法返回新創建的範圍對象。
例:在此示例中,將克隆一個範圍。為了進一步闡明克隆範圍,使用toString()方法將克隆範圍轉換為字符串文本,並在控製台中顯示該克隆範圍對象。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range cloneRange() method
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This is the range.</p>
<script>
originalRange = document.createRange();
originalRange.selectNode(document
.getElementsByTagName("p").item(0));
clonedRange = originalRange.cloneRange();
console.log(clonedRange);
console.log(clonedRange.toString());
</script>
</body>
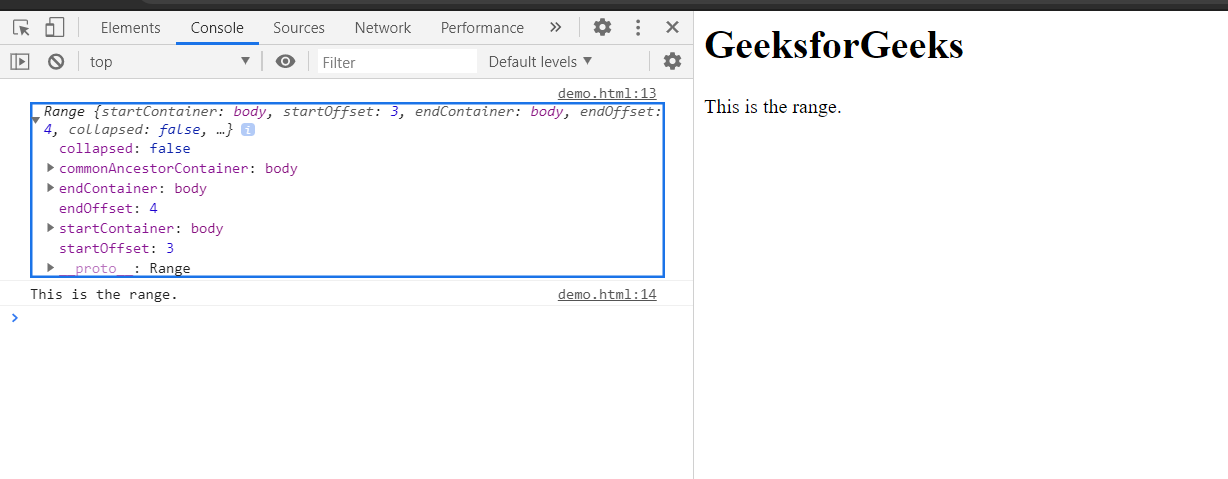
</html>輸出:在控製台中,可以看到新的克隆範圍對象。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
注:本文由純淨天空篩選整理自 HTML DOM Range cloneRange() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
