setStart()方法用于设置范围的起始位置。 startNode可用作文本节点,子节点等。startOffset可以是从startNode开始的字符数,也可以是从startNode开始的子节点数。
用法:
range.setStart(startNode, startOffset);
参数:
- startNode:用于开始范围的节点。
- startOffset:此参数的Offset index大于或等于零,表示从startNode开始Range的索引。
返回值:此方法不返回任何值。
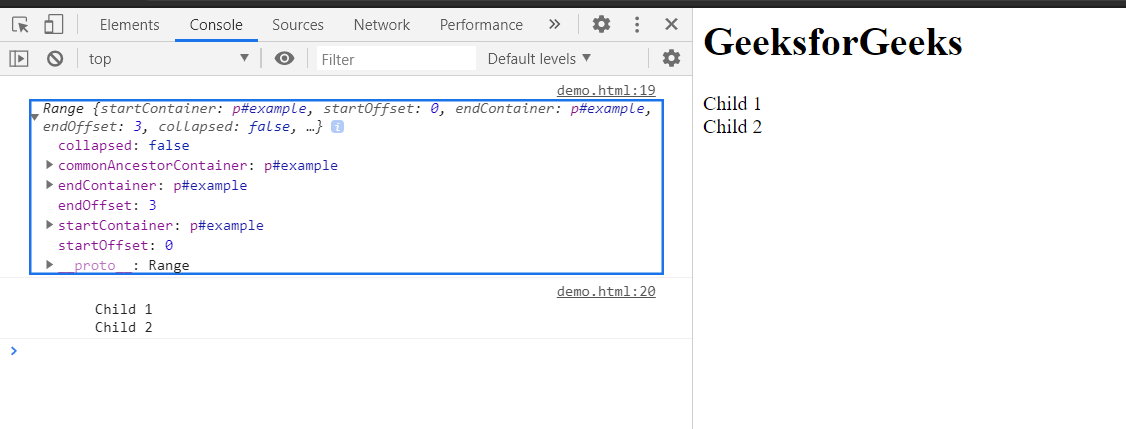
范例1:在此示例中,设置父节点的范围子节点的起点。
本示例使用setStart()方法设置范围的起始子节点。在这里,我们使用了setEnd()方法来设置范围的结尾。为了清楚定义范围,我们使用toString()方法将所选范围转换为文本。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p id="parent">
Child 1<br>
Child 2<br>
</p>
<script>
const example = document
.getElementById('parent');
const range = document.createRange();
range.setStart(example, 0);
range.setEnd(example, 3);
console.log(range);
console.log(range.toString());
</script>
</body>
</html>输出:在控制台中,可以看到创建的范围。

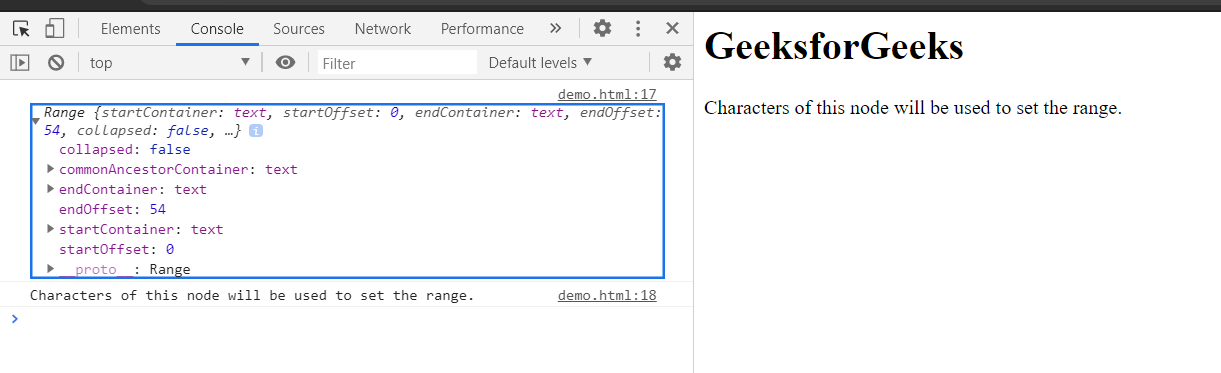
范例2:在此示例中,通过获取文本节点的字符来设置范围的开始。
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<p id="example">
Characters of this node will
be used to set the range.
</p>
<script>
const example = document
.getElementById('example');
const textNode = example.childNodes[0];
const range = document.createRange();
// Starting of range will
// be 0th character
range.setStart(textNode, 0);
// Ending of range will be
// 54th character
range.setEnd(textNode, 54);
console.log(range);
console.log(range.toString())
</script>
</body>
</html>输出:在控制台中,可以看到创建的范围。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range toString()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range compareBoundaryPoints()用法及代码示例
- HTML DOM Range insertNode()用法及代码示例
- HTML DOM Range setEndAfter()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range setEnd()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM Range extractContents()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
- HTML Input Range value用法及代码示例
- HTML Input Range name用法及代码示例
- HTML DOM Input Range用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range setStart() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
