compareBoundaryPoints()方法用于将一个范围的边界点与另一范围的边界点进行比较。
用法:
compare = firstRange.compareBoundaryPoints(comparision_method, otherRange);
返回值:此方法返回一个数字,指示边界点的位置:
- -1:如果第一个范围的边界点位于第二个范围的边界点之前,则返回-1。
- 0: 如果第一个范围的边界点等于第二个范围的边界点,则返回0。
- 1: 如果第一个范围的边界点位于第二个范围的边界点之后,则返回1。
参数:此方法包含2个参数:
1.描述比较方法的常量:
- 范围。END_TO_END比较第一范围的结束boundary-point与第二范围的结束boundary-point。
- 范围。END_TO_START比较第一范围的结束boundary-point与第二范围的开始boundary-point。
- 范围。START_TO_END比较第一个范围的开始boundary-point与第二个范围的结束boundary-point。
- 范围。START_TO_START比较第一个范围的起始boundary-point与第二个范围的起始boundary-point。
2. otherRange:其他比较范围。
例:在示例中,我们将创建并比较两个范围。
HTML
<html>
<head>
<title>HTML DOM range compareBoundaryPoints() method</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div>This is the Range 1 Content</div>
<div>This is the Range 2 Content</div>
</body>
<script>
var range1, range2, compare;
range1 = document.createRange();
range1.selectNode(document.getElementsByTagName("div")[0]);
console.log(range1);
range2 = document.createRange();
range2.selectNode(document.getElementsByTagName("div")[1]);
console.log(range2);
compare = range1.compareBoundaryPoints(Range.START_TO_END, range2);
console.log(compare);
</script>
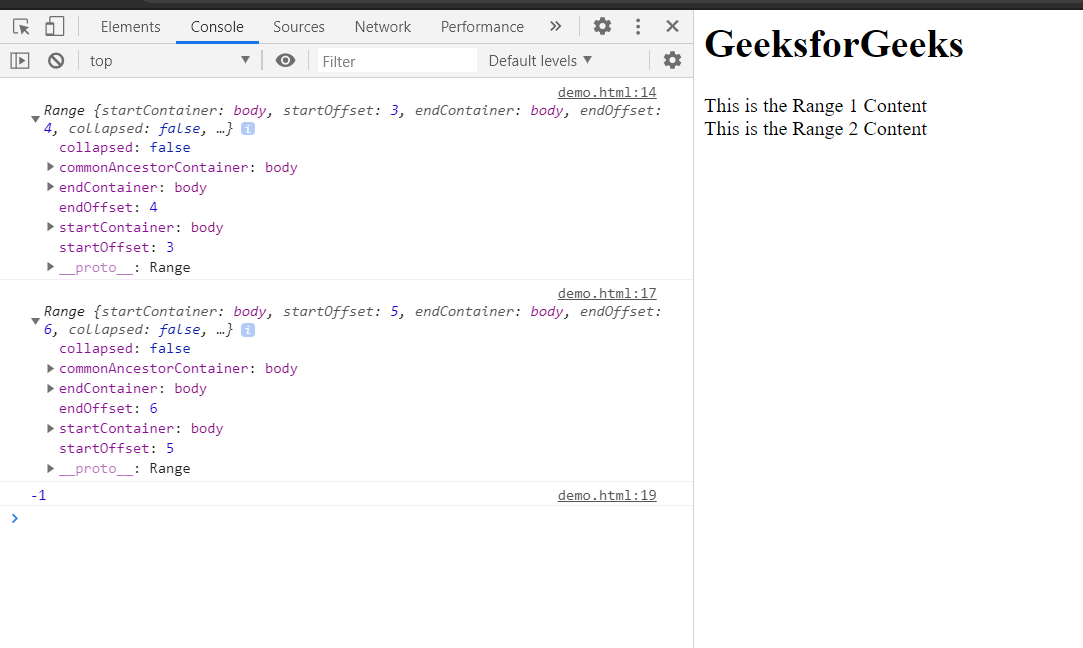
</html>输出:在控制台中,我们可以看到两个范围以及这些范围的记录比较。
输出为-1,因为range1的startOffset为3,并且在range2的endOffset为6之前。

支持的浏览器:下面列出了DOM compareBoundaryPoints()方法支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- HTML DOM Range extractContents()用法及代码示例
- HTML DOM Range setStartBefore()用法及代码示例
- HTML DOM Range toString()用法及代码示例
- HTML DOM Range setStart()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM Range setEnd()用法及代码示例
- HTML DOM Range setEndBefore()用法及代码示例
- HTML DOM Range selectNode()用法及代码示例
- HTML DOM Range selectNodeContents()用法及代码示例
- HTML DOM Range collapse()用法及代码示例
- HTML DOM Range cloneRange()用法及代码示例
- HTML DOM Range cloneContents()用法及代码示例
- HTML DOM Range setEndAfter()用法及代码示例
- HTML DOM Range insertNode()用法及代码示例
- HTML Input Range stepUp()用法及代码示例
- HTML Input Range stepDown()用法及代码示例
- HTML DOM Range collapsed属性用法及代码示例
- HTML Input Range name用法及代码示例
- HTML Input Range min用法及代码示例
- HTML DOM Range endContainer属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Range compareBoundaryPoints() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
